摘 要: 结合实践研究,提出了一个移动Web位置服务的整体框架,并对已有相关技术成果进行分析对比,探讨了该领域未来的研究工作。
关键词: 移动Web;位置服务;框架
当今移动设备中无线网接入已成为其标准特征,移动Web服务应用的挑战可归结为两点:移动硬件的能力和对移动平台的本地化支持。另外,对资源约束限制的移动设备应考虑采用已有的标准。当前移动互联网发展迅速,越来越多的用户使用移动终端访问互联网。2012年,据中国互联网络信息中心研究报告,手机网民数已达4.12亿,并呈快速上升趋势。在资源管理、社会经济活动和日常生活中,有80%以上的信息属于具有空间位置特性的地理信息。而移动位置服务是用户在访问网络时最经常进行的活动之一。人类社会已经步入信息时代,信息化正在全面地刷新人们的生产与生活方式,信息服务作为信息资源与社会需求的接口,将丰富的信息资源和最有效的通信工具送到每个人的手中。
多年来,如何处理跨浏览器的CSS和HTML不兼容问题一直是一个难题。而Ajax技术的出现则是加剧了该问题,因为开发人员面临新的问题:各种与Ajax有关的浏览器不兼容问题和异常现象。
移动应用开发人员遇到的困难还远不止这些,因为要处理不同移动浏览器的不兼容问题,而且需要设计合理布局,以便适应移动设备所特有的各种外观尺寸。
本文探讨了在移动环境下,根据用户的需要,采用主流的移动应用开发框架,精确地标记出Web资源的地理位置,并进行高效查询处理,使移动用户获得高度精确地理信息的移动位置服务的基本方法和整体框架。
1 移动Web位置服务发展现状
移动位置信息服务的建设在近年来有了飞速、跨越式的发展,取得了瞩目的成就。随着3G通信网络的建设和完善,移动位置信息服务不但可以作为移动通信业务的一种增值业务,而且也可以作为一种便民的基本服务业务。移动空间信息服务必将成为一种广泛推广、并被大多数用户所接受,继通话、短信之后的又一广泛使用的服务业务。
为了实现移动Web位置服务,首先需要有合适的开发框架,当前主流的移动Web开发框架包括:jQuery Mobile、jQtouch、Sencha Touch等。
(1)jQuery Mobile的主要特性:jQuery开发人员使用jQuery Mobile易于上手,因为两者使用相同的代码库;如果用户并不局限于使用某一种移动设备,那么其跨平台兼容性这个优点非常适合;社区和企业的广泛参与使得一些广受欢迎的开发产品(如Dreamweaver CS 5.5)和一批值得关注的插件(如Photo Swipe)内置了对jQuery Mobile的支持。
(2)jQTouch的主要特性:基于jQuery,其侧重点主要是支持基于WebKit的浏览器。因此,如果是面向使用基于iOS或安卓的设备的用户,jQTouch是一个理想的选择;jQTouch也是以HTML和CSS为基本方法来开发页面,利用JavaScript添加动画、特效及其他功能。如果与设计人员合作,或者开发人员不是特别精通JavaScript,而是逐步熟悉移动Web开发,那么这种方法是一个不错的选择。
(3)Sencha Touch的主要特性:原生的MVC架构为面向框架的开发人员提供了易于掌握的开发方式;Sencha Touch提供了众多的教程和演示应用程序;且采用了JavaScript驱动的方法进行窗口组件布局和组织,对于熟悉窗口组件工具包的程序员来说使用将非常方便。
与移动数据库查询技术和互联网搜索相比,移动Web位置服务具有特殊之处。为了实现地理位置数据服务,需要对数据库进行相关查询,本文结合相关研究工作,对移动Web的特性进行了分析和总结,描述了移动Web位置服务与互联网搜索之间的差异,并给出了移动Web位置服务的基本流程和整体框架。
2 移动Web位置服务的基本流程
在位置服务中,定位服务是非常重要和关键的基础环节,本文设计的定位服务体系结构如下:最低层由移动设备中的硬件组成。包括GPS接收器、WiFi和蜂窝收音机。这些可以全部充当精度和能耗级别各不相同的位置数据的提供程序;在硬件层的上面是本机代码层。该层直接与可用的位置数据来源通信并决定使用哪个来源,根据数据的可用性以及应用程序指定的性能要求确定设备的位置。本机代码层还借助Web服务与Internet通信,以从数据库查找与位置有关的信息;定位服务的顶层是托管接口。应用程序使用该接口启动和停止定位服务,设置应用程序所需的精度级别以及从本机代码层(当它变为可用时)接收位置数据。
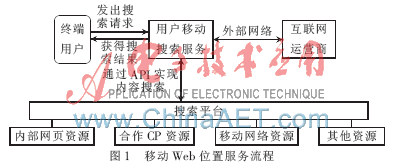
移动Web位置服务的总体框架结构分为客户端和服务器端两部分,如图1所示,其整个逻辑处理流程如下:(1)移动终端通过无线网络访问Web服务器,并通过GPS设备获取当前位置坐标;(2)用户提交查询,如果想要获得本地信息,需将自己的位置信息附在提交的查询中一起传递给位置服务平台;(3)用户提交查询,若与本地信息无关,则直接提交给服务器进行处理;(4)服务器检索到相关的信息并返回结果给移动终端显示。

创建位置感知模块时,开发人员必须平衡以下两个方面:具有精确位置数据;耗电量最小。在移动设备上,这两个要求是反比关系。生成不太精确位置信息的硬件(如WiFi和蜂窝收音机)使用的电量要比GPS接收器(通常可以获得更精确的位置数据)使用的电量小。设计应用程序时,要遵循两个基本原则。为位置数据选择适当的精度级别:尽管定位服务使用多个位置信息来源,但是在任何给定的时间任何来源都可能会不可用(如无法访问GPS卫星或基站),本机代码层负责计算可用数据并选择最佳来源集。本文的框架所需要做的 就是在高精度或默认的电量优化设置之间进行选择。
设置合理的移动阈值:由于移动设备中的GPS硬件没有天线,因此传感器通常设计为非常敏感。这种灵敏度可能会导致信号中有少量来自表面反射以及其他环境影响的噪音。因此有可能会导致应用程序接收实际上是由信号噪音所导致的位置改变。为了平滑信号以便仅表示位置中的重大更改,可以将移动阈值设置的大一些。这也会使应用程序的耗电量降低。该设置对于导航应用程序非常有用。
3 移动Web位置服务整体框架研究
随着移动Web技术的不断发展,如今,移动设备上触屏取代了鼠标,对于移动Web位置服务而言,在基本框架上有如下主要特点:
(1)触屏操作:触屏设备取代了鼠标,给用户界面设计带来更多的挑战。移动Web开发框架应能够给移动设备平台提供标准的UI元素和事件处理。
(2)跨平台:应支持不同移动平台,例如苹果iOS和Android等。
(3)支持HTML5标准:主流移动设备的Web浏览器支持最新的HTML5和CSS3。
(4)轻量级:由于目前带宽的限制,减少文件的重点是放在移动Web开发框架上。
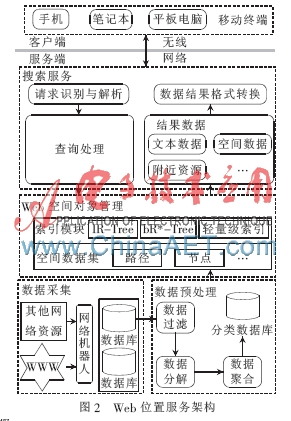
通过对Web位置服务整体流程的分析,结合移动Web基本框架的特点,将整个位置服务流程设计成B/S两部分:客户端显示最终结果,不需要在大型数据库中进行过滤和搜索工作;而服务器端承担了大多数数据处理的工作。这种设计让该系统可以运行在具有低处理能力的设备上。Web位置服务构架如图2所示。

该位置服务框架被划分为4个模块:
(1)搜索服务模块:通过移动终端设备提交查询,对提交的查询进行请求识别和解析,并进行查询处理。最终,将搜索结果按标准格式返回给移动终端。
(2)Web空间对象管理模块:数据预处理阶段完成后,需要对Web数据源按内容所在的领域进行聚类。完成空间信息识别、地名分辨和覆盖地理范围的确定,形成空间数据集。同时,提供各种搜索索引,以便搜索服务模块能快速有效地查询相关空间数据。
(3)采集数据模块:能自动完成空间数据的采集和保存工作,为位置服务搜索提供原始数据源,这些数据源是数据预处理模块的输入,为空间数据的最终整理分类提供了基础和依据。
(4)预处理模块:预先构建空间数据的索引,将索引和空间数据集进行关联和集成,从而方便检索出需要的信息。
本文对移动开发框架进行了分析,对地理位置服务的基本流程进行了总结,对位置服务整体框架进行了设计,应该根据开发的实际需要来选择不同的移动开发框架。开发框架当中Sencha Touch功能最丰富,jQuery Mobile或jQTouch能提供高效构建交互友好的移动界面的方式。如果移动应用程序的目标较高,且青睐事件驱动的开发方式,Sencha Touch则是最佳选择。
本文回顾与总结了当前国内外在该领域的主要研究成果,讨论了移动Web位置服务中存在的若干主要问题,对位置服务的基本流程、地理标记资源、整体框架结构等进行了深入的探讨和设计,并对存在的问题和可能的解决办法进行了研究。
参考文献
[1] 张金增,孟小峰.移动Web搜索研究[J].软件学报,2012,23(1):46-51.
[2] ZHUGE J, HOLZ T, HAN X, et al. Characterizing the IRC2based botnet phenomenon[R]. TR22007-010,2010.
[3] GU G, PORRAS P, YEGNESWARAN V, et al. BotHunter: detecting malware infection through IDS2Driven dialog correlation[A] . In Proc. USENIX Security′07[C] . 2011:167-182.
[4] KAMVAR M, BALUJA S. A large scale study of wireless search behavior: Google mobile search. In: Grinter RE, Rodden T, Aoki PM,Cutrell E, Jeffries R, Olson GM, eds. Proc. of the SIGCHI Conf. on Human Factors in Computing Systems(CHI 2006)[C]. New York: ACM Press, 2011: 701-709.
[5] GU G, ZHANG J, LEE W. BotSniffer: detecting botnet command and control channels in Network traffic[A] . In Proc. NDSS′08[C], 2010.
[6] KARASARIDIS A, REXROAD B, HOEFLIN D. Wide2sc-ale botnet detection and characterization[A]. In Proc. USENIX HotBots′07[C]. 2011: 7.
[7] BARFORD P, BLODGETT M. Toward botnet mesocosms [A]. In Proc. USENIX HotBots′ [C]. 2011.
[8] YI J, MAGHOUL F, PENDERSEN J. Deciphering mobile search patterns: A study of Yahoo! mobile search queries. In: Huai JP, Chen R,Hon H-W, Liu YH, Ma WY, Tomkins A, Zhang XD, eds. Proc. of the 18th Int′l Conf. on World Wide Web(WWW 2008)[C]. NewYork: ACM Press, 2011: 257-266.
[9] KAMVAR M, KELLAR M, PATEL R, et al. Computers and iphones and mobile phones, oh my! A logs-based comparison of search userson different devices. In: Quemada J, León G, Maarek YS, Nejdl W, eds. Proc. of the 19th Int′l Conf. on World Wide Web (WWW2009)[C]. New York: ACM Press, 2009: 801-810.
[10] W3C.Mobile SVG porfiles[EB/OL].(2009-06-15)[2010-07-12]http://www.w3.org/TR/SVGMobile/index.html.
[11] Adobe.SVG information overview[EB/OL].[2010-07-10] htt-p://www.adobe.com/svg/viewer/install/beta.html.

