摘 要: HTML5新增了很多标签和功能,部分功能得到了深入的研究和应用,但是关于应用缓存的研究介绍并不多。Web应用逐渐兴起,提高Web应用的用户体验是当前研究的要点。详细介绍了应用缓存的建立以及在线更新。对应用缓存提高应用载入速度的效应进行了验证测试,实验表明,应用缓存对不同文件都能较大程度地提高应用载入速度,文件越大提高的效果越明显。
关键词: HTML5;应用缓存;Web应用
0 引言
HTML5是第五版HTML语言,同时也用来描述新一代的Web技术规范集合,包括HTML5、CSS3、svg、JavaScript[1]。随着智能手机的普及、通信技术的快速发展和云计算技术的成熟,已进入移动互联时代。基于B/S结构的Web轻应用由于其便捷性,逐渐在应用领域占了一席之地,并成快速发展态势。HTML5正是为了满足新形势下的Web需求而更新的技术规范。
然而随着多媒体技术的发展,相较于C/S结构,B/S结构的应用的缺点逐渐凸显,Web应用尤其是页游的快速发展,应用对网速的要求越来越高,服务器相应速度受限,较大地影响着用户体验效果。同时为了提高浏览效果,很多Web应用采取了高质量的图片、视频、音乐,设计了绚丽的动画效果。这些文件的重复加载严重影响了网页打开的速度,浪费不必要的流量,增加了网络负担。Web应用的数据本地存储是优化Web性能的重要手段,成为当今Web领域的研究热点之一[2-3]。
HTML5的规范在2014年正式公布之后,学者和开发人员进行了积极的研究。黄雄等人[4]对新增的<video>和<audio>标签进行了研究,开发了跨浏览器的播放器;冯科融[5]研究了HTML5的网页游戏的开发;孙松柏[6]对HTML5的安全问题进行了深入研究。但是关于基于HTML5的Web应用的客户端本地缓存技术的相关研究不多,李烨民[7]概述了HTML5前端本地化技术,但未提到Web缓存技术;石坚[8]研究了基于前端存储的地图切片技术,较早应用前端缓存技术。
1应用缓存技术介绍
HTML5允许用户将Web应用保存到本地磁盘上,就是把应用程序所需的所有文件包括HTML、CSS、JavaScript下载到本地硬盘。这些缓存不会随着用户清除浏览器缓存而被清除,缓存起来的应用程序文件会在联网状态之下进行更新。从实际应用效果看,Web应用实现了像C/S结构应用的本地安装。
使用DOM Storage或Web SQL Database保存数据从而实现“本地安装”的Web应用在离线状态下依然可以访问运行,同时具备一套同步机制,再次回到在线状态时,能够将存储的数据发送到服务器。
Web应用缓存有3个优点:(1)支持离线访问;(2)提高应用载入速度;(3)降低服务器压力[9]。
2 存储技术的实现
2.1 缓存的建立
并不是Web应用程序的所有清单都要进行存储。在将应用缓存到本地前,首先要建立一个缓存清单,清单包含了所有要缓存文件的URL,然后在应用程序主html文件的<html>标签内设置manifest属性[10],格式如下:
<!DOCTYPE html>
<html manifest=”Web.manifest”>
<head>..........</head>
<body>..........</body>
</html>
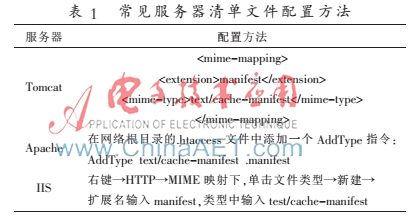
一般来说,一个Web应用的正常运行需要多个文件的支持,那么本地存储的每个html文件就都需要设置<html manifest=>属性来指向清单文件,这些文件指向同一个清单文件,这样不仅可以清楚地表达它们是需要缓存起来的,而且是来自同一个Web应用。服务器需要进行配置才能识别清单文件的文件类型,常见的服务器配置方法如表1所示。

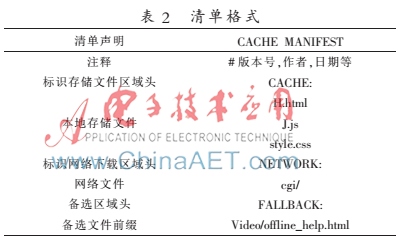
通常来说,复杂的Web应用无法将依赖的所有资源都缓存起来,通常需要一个复杂的清单。在复杂的清单文件中,用特殊的区域头标识该头之后清单项的区域。区域头有3种,分别是CACHE、NETWORK和FALLBACK,其中CACHE头区域标识的是需要存储的文件;NETWORK区域头标识了该区域的URL中的资源从不缓存,总要通过网络获取,通常存放服务端的脚本资源,如果是*,表示CACHE区域之外的文件都需要从网络下载;FALLBACK区域头中的清单每行都包含两个URL,第一个URL是一个前缀,标识凡是和该前缀匹配的URL都不会存储起来,需要的话,会从网络下载,第二个URL是指需要加载和存储在缓存中的资源。清单格式具体如表2所示。

2.2 缓存的更新
缓存的更新是浏览器检查清单文件是否有更新而不是去检查缓存的文件本身是否有更新。如果开发者修改了某个文件,比如JavaScript文件,要想使改变生效,就必须去更新清单文件,最简单便捷的方式是改变注释里的版本号或修改日期。当用户主动删除应用缓存后,页面会被重新加载再次缓存。缓存更新缓存清单中的所有文件,当其中的一个文件不能正常缓存更新时,缓存失败,使用原来的本地缓存。
浏览器检查清单文件和更新缓存的操作是异步的,缓存可以在载入应用之前进行,也可以和载入应用同时进行。因此,在更新清单文件之后,用户必须载入应用两次才能保证最新的版本生效。
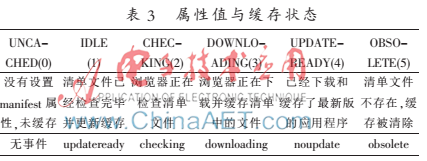
缓存的更新的相关操作是通过检测applicationCache.status属性的值并调用applicationCache的事件程序进行的,不同的值代表缓存不同的状态,通过事件侦听结合当前状态采取相关动作,具体如表3所示。

2.3 在线状态更新
Web2.0概念兴起以来,用户和服务器的交互逐渐成为互联网的主流。用户不仅要从服务器请求数据,还需要更新数据到服务器。Web离线应用使用HTML5新引入的DOM Storage机制在本地存储key/value键值对数据。这种机制保存数据规模大,安全度高。
DOM Storage分为两类:sessionStorage和localStorage。其中sessionStorage用于存储与当前浏览器窗口关联的数据,窗口关闭后,sessionStorage中存储的数据将无法使用;localStorage用于长期存储数据,窗口关闭后,localStorage中的数据仍然可以被访问。Web应用离线数据存储使用的是localStorage[11]。
在离线状态下,Web应用将数据以key/value键值对形式保存在本地,当应用处于在线状态时,Web应用将数据更新到服务器上。HTML5提供了setItem(key,value)、getItem(key)、removeItem(key)等方法对数据进行更、查、删操作。通过navigator.onLine属性,可以检测浏览器是否在线,当window.navigator.onLine为ture时,表示在线,为false时,表示离线。同时,在window对象上注册在线和离线事件的处理程序,可以检测网络连接状态的改变。
3 实验测试
实验基于Opera 30浏览器,Apache 2.2,MySQL 5.2,Windows 8.1操作系统。测试内容主要是不同文件类型在有本地缓存和无本地缓存情况下的载入时间,结果如表4所示。

通过对表4结果分析,利用缓存机制后,可快速进入缓存,大幅度提高了应用缓存时间。而且网页使用了高清晰的图片,本地缓存后能快速载入应用。
4 结论
HTML5是新一代的网页开发标准,新增加的功能将极大地提升开发效能和效率,有力推动Web应用的发展。在移动互联时代,应用本地缓存技术将明显地提升用户体验。HTML5新技术的逐渐推广,将促进Web应用突破网络限制,使设计师更专注于应用本身的开发。而且随着WebGL技术的使用,结合本地缓存技术,在享受酷炫效果时,不会影响载入速度。下一步将进行WebGL与本地缓存技术相结合的相关研究。
参考文献
[1] CRAVENS J, BURTOFT J. HTML5敏捷实践[M].豆葆坤,译.北京:电子工业出版社,2014.
[2] ANTHES G. HTML5 leads a Web revolution[J]. Communications of the ACM, 2012:16-17
[3] PREUVENEERS D, BERBERS Y, JOOSEN W. The future of mobile e-health application development: exploring HTML5 for context-aware diabetes monitoring[C]. Procedia Computer Science, 2013,21:343-351.
[4] 黄雄.基于HTML5的视频传输技术研究[J].广东技术师范学院学报,2014(11):20-25.
[5] 冯科融,王和兴,连加美,等.基于HTML5的3D多人网页游戏实现方案[J].微型机与应用,2013,32(1):4-6.
[6] 孙松柏,ABBASI A,诸葛建伟,等.HTML5安全研究[J].计算机应用与软件,2013,30(3):1-6,16.
[7] 李烨民.基于HTML5的前端本地化存储技术[J].成都大学学报(自然科学版),2012,31(1):67-69.
[8] 石坚,李治洪.基于B/S结构的地图切片前端预存储技术[J].微型机与应用,2014,33(19):5-7,11.
[9] MDN. Using the application cache[DB/OL].[2015-04-12](2015-08-22).https://developer.mozilla.org/en-US/docs/Web/HTML/Using_the_application_cache.
[10] FLANAGAN D. JavaScript权威指南(第6版)[M].淘宝前端团队,译.北京:机械工业出版社,2012.
[11] 郭宗宝.使用 HTML5开发离线应用[DB/OL].[2010-11-04]. http://www.ibm.com/developerworks/cn/Web/1011_guozb _html5off/.

