文献标识码: A
DOI:10.16157/j.issn.0258-7998.170114
中文引用格式: 单振华,王舒憬,强杰. 基于Websocket的智能家居远程控制系统的实现[J].电子技术应用,2017,43(10):124-127.
英文引用格式: Shan Zhenhua,Wang Shujing,Qiang Jie. Design of Websocket-based smart home remote-control system[J].Application of Electronic Technique,2017,43(10):124-127.
0 引言
随着人们生活水平的提高,对家居智能化提出了更高的要求,越来越注重家居产品的高效、安全和便利。智能家居系统具有高效、便利、快捷、智能化和个性化的特点,在创造安全舒适便利的生活环境、改善人们的生活质量上起到极大的作用[1]。而利用HTML5作为智能设备的客户端,由于其良好的跨平台性,可以很容易地移植到移动端和电脑端,极大地减少了开发成本。
本文提出了利用Websocket技术和Airkiss技术实现远程控制WiFi智能设备的具体设计。利用Websocket技术,实现了Web平台上的与服务器端的长连接;利用Airkiss技术实现了WiFi智能设备的快速入网[2]。通过云计算平台将HTML5客户端发来的控制指令转发给WiFi智能设备,实现了对于智能设备的远程控制,突破了距离对于智能设备控制的影响。
1 技术原理
1.1 Airkiss技术
智能设备若想具备远程控制的能力,需要将其WiFi模块连接入网。如何能让智能设备简单快速的入网,是每个智能设备研究领域的一大命题。Airkiss就是一种WiFi设备快速入网配置的技术[3]。
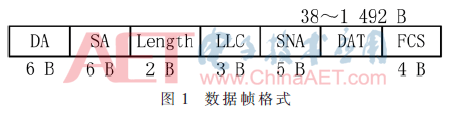
WiFi设备以工作站模式运行,接收由手机WiFi发送并由路由器转发出去的所有符合802.11格式数据包。802.11有多个信道,APP可确定手机WiFi的发送信道,这就可以要求WiFi设备在某一时刻内切换信道,使得手机WiFi和WiFi设备在该时刻处于同一信道,以便于接收数据包[4]。802.11物理层协议数据帧格式如图1所示。

DA字段表示目标MAC,SA字段表示源MAC,LLC表示逻辑控制,SNA表示厂商和协议标识,FCS表示校验码。这5个字段虽然没有加密,但APP层没有权限修改,所以用Length字段来表示。
1.2 Websocket技术
Websocket协议是一种基于一个TCP长连接的、可实现全双工通信的新一代客户端与服务器端的一步通信协议,即客户端能向服务器端发送请求数据,同时服务器端也可以主动推送数据到客户端。Websoket通信模型如图2所示。其通信过程是首先客户端发送请求头信息到服务器端[5],然后服务器端对请求头信息进行判断是否是Websocket请求,如果是,则会发送一次握手信息到客户端。仅需这一次握手,客户端与服务器端之间便建立了连接,两者之间可互相传送数据了。与HTTP协议相比,它具有更轻量级的头信息,减少了大量交互信息和网络吞吐量,节省了带宽,提高了通信效率。

2 系统总体设计
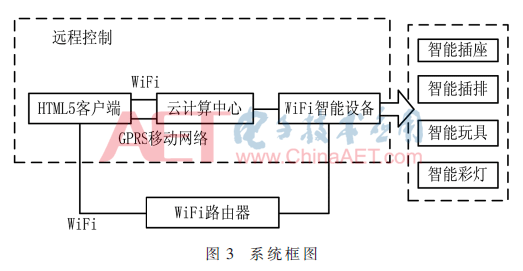
系统由客户端、云计算中心、智能硬件设备组成。系统框架如图3所示。

客户端应用于Web平台,可实现跨平台使用。通过关注微信公众账号,即可实现设备绑定与控制。
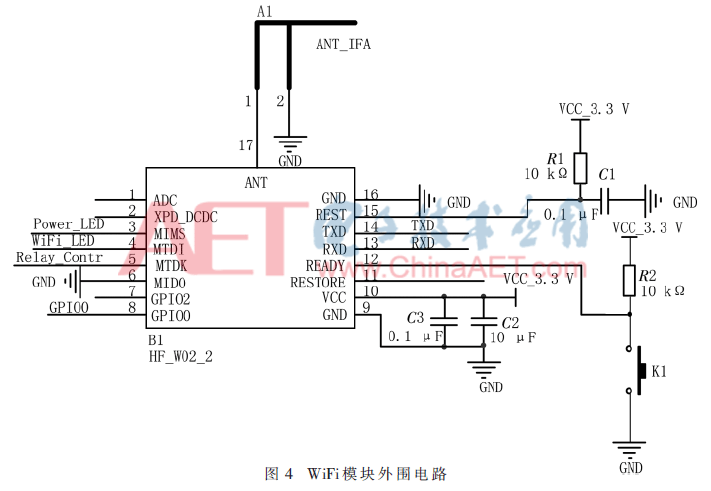
智能硬件的硬件电路包括电源转换电路、单片机、WiFi电路、指示灯信号电路等部分。智能硬件核心电路原理图如图4所示。

本设计所使用的串口WiFi模块是内嵌TCP/IP协议的WiFi模块,其硬件部分主要由内嵌的一个单片机和WiFi模块构成,单片机实现逻辑驱动程序和TCP/IP协议,WiFi模块则必须完成数据的无线收发。嵌入式WiFi模块对外提供UART串口或者SPI接口。该WiFi模块型号为ESP8266,由乐鑫科技研发生产。该微控制器采用3.3 V电压供电,并连接相应的指示灯电路。例如,电源指示灯用于只是电源连接情况,WiFi指示灯用于智能设备配对时指示WiFi连接情况,透传连接信号用于指示是否成功连接到服务器。
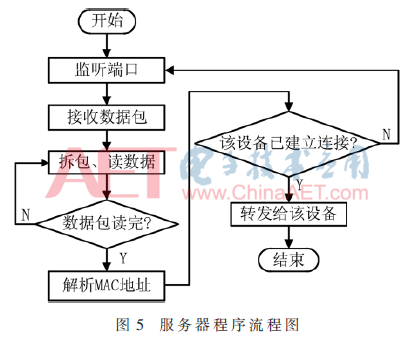
云计算中心搭建在阿里云服务器,服务器端程序使用Node.js编写,用于控制命令转发等。其逻辑流程图如图5所示。

服务器端程序一直处于监听端口的状态,当接收到数据,则解析出数据中的MAC地址和设备密码。接着查询已成功与服务器建立连接的MAC列表里是否包含该MAC地址,如存在,则将该数据转发给指定WiFi设备。
3 客户端设计与实现
3.1 客户端功能模块介绍
HTML5客户端由三大模块组成,分别为用户模块、设置模块和控制模块。其客户端模块图如图6所示。

控制模块是客户端核心模块。因客户端可同时关联多个设备,且可同时关联多种设备,所以控制模块编写需注意设备间的切换。智能插座的控制逻辑包括开关、定时开关、延时开关等逻辑,智能插排的控制逻辑包括切换插口、开关等逻辑,智能彩灯的控制逻辑包括单色闪烁、多色变换、颜色闪播、开发等逻辑。因每种设备的控制逻辑不同,客户端交互界面也不同,因此切换设备应重新刷新界面,展示新的控制界面。
设置模块核心功能是添加设备。通过Airkiss使智能设备入网之后,该智能设备自动绑定到该HTML5客户端。此外,也可通过扫描局域网下的所有WiFi设备进行绑定。
用户模块核心功能是取得权限、提交用户ID至云计算平台,以保证智能设备能与用户ID对应绑定。控制参数也需要提交用户的OPEN_ID,该ID是每个用户独有的。
3.2 控制模块结构
客户端程序基于MVC模式对客户端进行设计。控制模块作为客户端核心模块,也采用此框架。
视图层View负责加载各种交互界面,如初始用户引导界面、设备列表界面、单个设备控制界面等。
控制层Controller层负责监听用户操作并作出相应反应。
模型层Model定义了各个功能模块,包括控制指令的加密解密、数据存储、数据格式的封装和解析,以及Websocket通信。其中,指令的加密解密和Websocket通信为核心逻辑。
3.3 传输加密解密具体实现
由于手机客户端对智能家居的控制是通过AT指令完成,为了通信安全性,需要对发送的指令进行AES_CBC加密和base64加密,对于服务器返回给客户端的指令也要进行AES_CBC解密和base64解密。所有命令均以AT开头,回车换行结束。例如,关闭命令“CONTROLMACAT+CLOSE”,经过加密后变为“iJbbLN54qx1osqEx+E50ypNB2eQtFImFHDhGN//gOG2wLriWFaFtycPinlnQU/l8B1mfeRYF99t26R”。
程序中发送指令的代码如下,其中SendData()为自定义函数,封装了Websocket逻辑。
SendData(Encrypt(′CONTROL′+mac+′P′+passWord+′AT+CLTIMESHUT=1?\r\n′));
Encrypt()为加密函数,其内实现如下,其中,内部使用到的CryptoJS为Github上开源JavaScript加密库。
function Encrypt(word){
srcs=CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {iv:iv,
mode:CryptoJS.mode.CBC,padding:CryptoJS.pad.Pkcs7});
return encrypted.ciphertext.toString().
toUpperCase();}
3.4 网络通信功能具体实现
3.4.1 HTTP通信
JavaScript进行HTTP网络,是基于xhr对象,也就是XMLHttpRequest对象。几乎所有主流浏览器都内建了XMLHttpRequest对象[6-7]。用户更改WiFi智能设备名称时,需要通过发起HTTP POST请求,触发后端update.php脚本文件修改数据库中相应字段。流程如下:
(1)创建XMLHttpRequest对象
xmlhttp = new XMLHttpRequest();
(2)构建请求参数对象
var url="http://121.40.77.63/smart/php/update.php";
url=url+"?mac="+mac_[currentIndex];
url=url+"&openid="+openid;
url=url+"¬e="+note;
url=url+"&sid="+Math.random();
(3)发起POST请求
xmlhttp.open("POST",url,true);
xmlhttp.send();
通过xmlhttp对象的onreadystatechange回调方法即可得知HTTP请求是否成功。
3.4.2 Websocket通信
WebSocket协议本质上是一个基于TCP的协议,WebSocket连接与TCP连接的建立过程类似。使用Websocket与服务器端建立长连接,以控制WiFi智能硬件流程如下:
(1)创建Socket实例
var socket = new WebSocket(url, protocols);
建立Socket连接时,需要填入url地址和相应协议。
(2)监听Socket连接状态
socket.onopen = function(event) {
socket.onmessage = function(event) {};//接收消息
socket.onclose = function(event) {};//连接断开
socket.onerror = function(event) {};//连接失败
};
通过回调方法监听Socket各种连接状态,并作出相应处理。如接收到消息时,就应该对消息进行解密处理。
(3)发送消息
socket.send(msg);
程序中已经对消息发送方法进行了封装,以保证发送出去的消息都是经过规范化加密之后的数据。
(4)关闭Socket连接
socket.close();
当不再需要Socket连接时,应及时关闭连接,以减少给服务器端带来的不必要的压力。
4 实验及结果分析
本文已经详细介绍了基于Websocket的智能家居远程控制系统的设计与实现。为了检验所设计的智能远程控制系统的可行性及性能,通过搭建实验开发平台进行实验验证。
4.1 系统实验平台
系统的测试实验中硬件设备WiFi模块采用ESP8266芯片,使用3.3 V电源模块进行供电。智能手机采用MI-3手机,该手机操作系统为Android OS 4.4.2,处理器为NVIDIA Tegra4,分辨率为1 920×1 080,RAM为2 GB。
4.2 实验结果
系统客户端部分界面如图7所示。

分别在网络环境良好、一般、极差的情况下利用手机HTML5客户端对智能设备各功能模块进行测试,从而达到对网络稳定性及各个功能稳定性的检测。图8所示为利用手机HTML5客户端控制WiFi设备的真实场景测试图。通过智能设备指示灯可以看出HTML5客户端成功地对WiFi智能设备进行了控制。例如,从图8(b)可以看出在客户端按下插排上层开启按钮时,由插排的指示灯和插入插排的插座的指示灯可以看出,插排上层插口已经成功打开。

5 结论
本文简要介绍了基于Websocket的智能家居远程控制系统的设计与实现。该系统结合了Airkiss技术和Websocket技术,实现了远程控制和信息同步。利用Airkiss技术实现了智能设备的快速入网,利用Websocket技术实现了Web平台与服务器之间建立长连接。同时,HTML5由于其可移植到PC端和移动端,极大地减少了开发成本。
参考文献
[1] 岳敬华.基于云服务的智能家居系统的研究与设计[D].杭州:杭州电子科技大学,2014.
[2] 吴润凯.数字家庭间互联互通方法的研究与应用[D].广州:华南理工大学,2011.
[3] 单俊丽.基于Android的流媒体客户端的研究与设计[D].西安:西安电子科技大学,2013.
[4] 王运红,何灵娜.基于Android平台的智能家居客户端的设计与实现[J].机电工程,2014,31(8):1086-1089,1102.
[5] 张新星.基于Android手机的智能插座设计[D].杭州:浙江大学,2014.
[6] 任顺航,吕鹏鹏,王立鹏,等.基于STM32的电能手抄系统设计与实现[J].电子技术应用,2014,40(1):75-78.
[7] 周时伟,谢维波.基于Android的智能家居终端设计与实现[J].微型机与应用,2012,31(14):10-13.
作者信息:
单振华,王舒憬,强 杰
(上海大学 机电工程及自动化学院,上海200072)

