摘 要: 传统的中英文网站开发采用两套代码两个数据库或者一套代码两套资源文件的开发模式,在软硬件开销、代码与信息分离和系统的维护性方面均存在不同程度的缺陷。针对这一问题,把页面设计与数据库设计结合起来,利用编程技术,用一套代码一个数据库实现中英文双语网站的开发,以提高开发及维护效率,降低软件成本。
关键词: 双语网站;内容管理系统;数据库;静态内容;动态内容
我国一些具有国际战略眼光的企业,不仅建立了企业品牌中文网站,而且还建设了网站外文版[1]。英语是当今世界上主要的国际通用语言之一,为了逾越系统使用者中文要求的限制以及满足企业业务的需要,建立中英文双语管理信息系统网站是企业实现国际化管理的有效途径[1]。
目前通常采用的方法有以下两种[2]:第一种是开发两套系统,即中英文系统自成体系,用两套程序和两个数据库分别实现;第二种是使用一套程序,针对每个页面分别生成中英文两个资源文件以实现两种语言之间的切换,数据库可以用两个,也可以用一个。第一种方法实现容易,但是其开发、测试及维护效率均很低下;第二种方法开发效率相对较高,但由于存放中英文静态内容的资源文件与代码密不可分,不利于系统的维护。为克服上述开发模式的不足,本文选择Microsoft Visual Studio.Net平台的C#,提出一套基于C#的双语网站设计模式,设计一个静态信息表,将中英文静态内容存放于该表的不同字段,系统启动时一次性读出中英文静态内容并存放于DataTable对象中,各页面启动时依据页面编号和语言标志从DataTable中读取并显示静态内容;对页面动态内容,在各信息表中设计两个字段分别存放需要显示的中英文内容,根据页面的语言标志来读取对应字段内容动态显示于页面。即用一套代码一个数据库实现中英文双语网站的开发。
1 系统需求
本文以某企业的法律规章制度的管理信息系统为例来说明双语网站的实现。
(1)在业务需求方面,该系统旨在通过各地区(不同国家或区域)工作人员将各地区与本企业产品相关的产品安全标准和法律规章制度提取出来,按本企业的管理方式以中英文双语录入系统,经过主管部门确认后,向本企业各部门及业务往来公司公开,使企业产品在不违反销售对象国家及区域的法律制度的条件下进行合法营销。而目前的管理完全是通过手工制作Html文件的方式实现信息共享,这种方式既繁琐且工作量大。为了优化系统管理,本文提出利用数据库及网站开发平台来进行系统的设计及开发。
(2)在功能需求方面,该系统用来管理与企业相关产品的法律规章制度,类似于一般管理信息系统的功能:法律规章制度的追加、修改、删除、查询及报表的制作。此外,由于规章制度类信息篇幅较长,以电子文档方式保存的较多,因此,本系统还涉及电子文档的追加、修改、删除、查询功能,即上传、下载及文件浏览功能。
(3)在环境需求方面,由于双语网站面向的用户的多样性,要求客户端在以下4种组合的环境下能正常动作,因此,集成测试及系统测试也必须在这4种组合环境下进行:①中文WindowsXP、中文IE6;②英文WindowsXP、英文IE6;③中文WindowsVista、中文IE7;④英文WindowsVista、英文IE7。
(4)在安全需求方面,只有获得本系统用户名和密码的用户通过登录页面验证方可进入主菜单页面,但进入主菜单的用户权限各不相同,即不是进入主菜单的用户就能进入所有菜单项,通过对用户进行使用权限的设置及检查,控制不同用户对不同菜单项的使用权限;同时需要有效防止不经过菜单页面权限检查,在IE地址栏直接输入IP地址非法进入各业务页面访问。
2 双语对应设计
为了提高双语网站的可维护性,利用一套代码、一个数据库实现双语网站的构建。其主要实现技术主要包括页面设计、数据库表的设计和文件管理设计三个方面。
2.1 页面设计
利用C#进行网站开发,其页面显示的内容主要包含静态内容和动态内容两类。在设计中,页面静态内容并非像通常设计那样设置为固定值,而是从数据库的“静态信息表”读取;页面中同一控件的显示属性可以根据不同环境分别显示为中文与英文。为了便于设计及编程实现,将各页面的控件按统一方式进行编号设计,本文用5位符号字符对控件进行编号,编号规则如下:
第1位:用@表示所有页面共同的显示项,用#表示各页面专用的显示项。
第2、3位:按控件种类划分,用字符表示:
ID:页面名;
NV:向导文字;
LI:文字+链接;
FL:文字+输入(文本框,单、复选按钮,组合框等);
NA:仅显示文字;
BT:按钮名;
IM:画像文件名。
第4、5位:同种类控件按序编号,用数字表示。
页面设计中的上述编号,对应数据库的“静态信息表”的字段“页面控件编号”,不同页面的控件编号基本一致,以“页面编号”和“页面控件编号”为主键来区分不同记录。
设计示例如图1所示(假设页面编号为WWDG001),图中DA01和DA02为动态内容项,其编号不存放于数据库表的某一字段,只作为设计和编程中动态项目的对照依据。

2.2 数据库相关表的设计
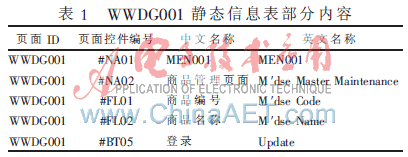
本系统双语功能的实现主要借助于数据库设计。首先定义了一个“静态信息表”,在该表中定义了页面编号、页面控件编号、中英文名称等字段,主键为页面编号和页面控件编号,该表用来存放各个页面所有静态内容的中英文显示内容。针对WWDG001页面,静态信息表内容如表1所示。

对于页面动态内容,在每一个数据库的表中,对需要双语显示的信息分别设置了中英文两个字段来存放相应的信息。针对WWDG001页面,其动态显示内容来自于商品管理表,其内容如表2所示。页面动态消息和消息框消息也以中英文存放于消息管理表中,其内容如表3所示。

根据数据库内容,中英文页面内容显示如图2所示。

2.3 中英文文件管理
本系统管理的对象信息除数据库信息之外,还涉及篇幅较大的中英文文档信息。本文将这些文件存放于Web服务器一指定路径下,将中英文文件分别存放于“CHN”和“EN”两个不同的文件夹下面(各文件夹内部根据类别建立不同文件夹以便分类管理),实现时,根据当前页面的语言类别,在“CHN”或“EN”文件夹中操作对应文件。
2.4 中英文显示内容对应
为了保持页面布局的美观和降低编程复杂度,设计时,依据常规数据大小,将页面显示项目的位置和大小设为固定值。通常,英文信息比中文信息长,设计时以中文信息完全显示为主,兼顾英文的完全显示。对于中英文长度差别较大的页面项目(或太长的中英文显示项目),本设计按照页面预留长度截取适当内容显示于页面,利用<acronym>Tag,当鼠标置于未完全显示文字之上时,使其以工具提示的方式显示全部内容。
2.5 页面语言选择依据
根据以下三方面决定各页面语言的切换:(1)系统启动时,启动用户登录页面,将根据用户所处区域决定打开系统登录页面的显示语言;(2)用户登录时,通过输入用户名和密码进入系统,系统根据用户名检索用户的语言标志,决定进入系统的显示语言;(3)各页面设置了语言切换按钮,用户可根据需要随时进行语言切换[5]。为保证页面切换过程中显示语言的一致性,将语言标志设置在母版页WWDGBaseMasterPage.master的不可视文本框中,并利用context.Handler实现页面间的语言标志及其他值的传递。
3 系统实现
在系统实现中,注重执行效率及代码重用[3],其网站路径构成如图3所示。图中,Properties文件夹的AssemblyInfo.cs类文件用于保存程序集的名称、版本等信息;Reference文件夹包含本系统的所有引用;App中包含若干公用类的代码文件,其中Map文件夹包含若干存放着SQL脚本的XML文件;css文件夹中包含各类的叠层式样表;Help文件夹中包含系统的帮助页面;img文件夹中包含系统用到的所有图片文件;Info文件夹中包含了本系统所有Web页面,页面设计及业务逻辑控制主要集中在这部分;js文件夹中包含各类JavaScript代码文件。

3.1 Application_Start事件处理
页面静态显示内容是在页面打开时根据语言标志动态设定的。为加快页面显示速度,页面静态内容在系统启动时,一次性从数据库读出待用。因此,本设计在Global.asax的Application_Start事件中将所有静态内容从数据库读出保存于DataTable对象中,抽出信息包括:页面编号、页面控件编号、中文名称和英文名称。在各页面初始显示时,以页面编号和语言标志为参数,从DataTable对象中读取对应内容,并设置页面静态内容。此外,执行过程中的Message也采用同样的方式处理。其程序如下:
protected void Application_Start(object sender,EventArgs e
{ try
{ //WWDGCCommon公用类实例化
Camon.WWDG.App.Common.WWDGCCommon wwdgCCommon=new Camon.WWDG.App.Common.
WWDGCCommon();
//GetLabelInfo调用,取得静态信息
wwdgCCommon.GetLabelInfo();//页面首部URL取得
wwdgCCommon.GetheaderUrl();
//GetMessageList调用取得执行过程中显示的Message
wwdgCCommon.GetMessageList();
}
catch (Exception ex)
{ Camon.WWDG.App.Common.WWDGLog.GetLogger().errorLog(null,ex);}
}
3.2 母版页及内容页基类的设计
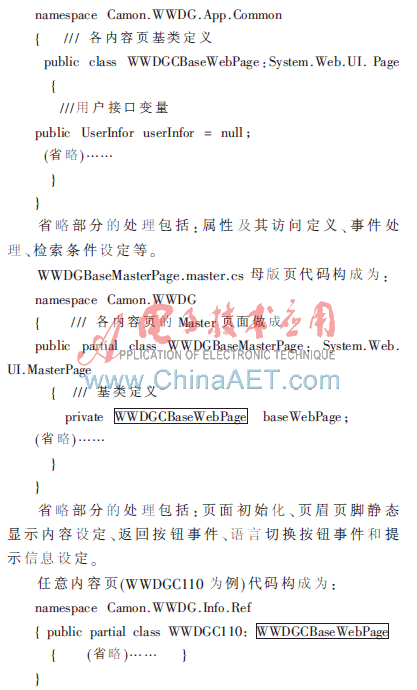
将各个内容页相同的通用外观提取出来,做成一个母版页WWDGBaseMasterPage.master。本系统的母版页中包含页眉、页脚、导航菜单、返回按钮、语言切换按钮和一些静态图标。只要将各内容页的MasterPageFile属性设为“WWDGBaseMasterPage.master”,各内容页只需设计本页面专用的内容即可。母版页对应的后台服务器代码主要针对母版页中控件的事件处理和静态内容的设定。此外,定义基类WWDGCBaseWebPage.cs,在该类的定义中包含各内容页通用的用户信息及其他信息变量的定义和各页面通用的事件处理(页面初始化处理、数据新增、修改、删除处理)等。WWDGCBaseWebPage.cs的代码构成为:

省略部分的处理包括:对WWDGCBaseWebPage继承成员的派生以及新增加的成员定义。
3.3 系统安全控制
由于安全控制集中在登录页面及主菜单页面,为了防止在IE地址栏直接输入IP地址非法进入各内容页访问,在母版页的各级页面打开前均需验证打开该页面前是否已经过主菜单的权限验证[4]。在母版页WWDGBase MasterPage.master中添设不可视文本框menuFlg,当菜单页面检查通过时,就将menuFlg的值设为有效值1,页面切换时通过页面传值(从上级页面传入下一页面)。在基类页面初始化处理中进行是否经过主菜单的安全验证,验证通过则可进入相应页面,否则显示错误提示页面。
4 测试
在测试中发现的主要问题有:(1)单元测试中,发现通过浏览器打开服务器上的文件浏览时,浏览器的标题显示了文件存放服务器的IP地址,属安全性Bug,采用Iframe打开文件对应了浏览器标题的非实名设定;(2)由于开发环境和单元测试使用的IE6,在集成测试时,发现在IE7中,页面显示出现异常。这是由于IE6和IE7对DIV Tag的宽默认不一致导致,通过修改css的定义实现了本Bug的对应。
本设计模式在日本Canon打印机及配件法规制管理系统的日英双语网站开发中使用,利用数据库设计成功地实现了日英文双语网站的开发,实际使用证明其性能良好、维护方便。采用这一设计模式,模拟实现了中英文双语网站的设计与开发,与日英双语网站开发类似,存在同一内容中英文文字长短差异较大、部分英文页面存在显示内容不完整的现象,只能通过鼠标移上去才能浏览完整内容。这一问题还有待寻找一种更好的方法来克服,以求美观和内容完全显示。
参考文献
[1] 舒咏平,王伟玮.缺憾的自主传播——自主品牌网站英文版的实证分析[J].现代传播(中国传媒大学学报),2010(6):117-118.
[2] 张亚娟,付辉,王学春.基于动态技术的多语言网站研究与设计[J].现代计算机(专业版),2010(3):128-130.
[3] 肖治国.基于J2EE的内容管理系统的研究与开发[D]. 北京:中国航天第二研究院,2008.
[4] Liu Dongfei, Su Bi. Research in identification and purification of the bilingual web page[C]. International Colloquium on Computing, Communication, Control, and Management.USA:ISECS Press, 2008: 576-579.
[5] 陈伟.双语平行网页挖掘系统的设计与实现[J].计算机工程,2009(7):2678-269.

