摘 要: HTML5标准增强了网页在图形绘制、媒体播放、消息传送等方面的能力,为提高网页游戏性能创造了条件。基于该标准开发出一个3D多人网页游戏。介绍了其实现方案,测试了其相关性能,分析了该技术的可行性。
关键词: HTML5;WebGL;WebSocket;THREE.js;JavaScript
中国网游产业已走过了11年,文化部发布的《2011中国网络游戏市场年度报告》显示,2011年中国网游市场规模为468.5亿元[1]。近年来,网页游戏(页游)因其方便省时等优点受到玩家青睐,正不断占领市场。2011年开始,3D页游的出现又使页游品质大幅提升。可以预测,高品质页游将在未来网游市场中占据一席之地。本文以自主研发的基于HTML5的3D多人网页游戏BillyRun为例,介绍了其实现方案,分析了其程序性能并展望了技术前景。
1 核心技术分析
1.1 以HTML5标准中Canvas元素为载体呈现游戏图像
HTML5是最新的网页标准。广义论及HTML5实际是指包括HTML、CSS和JavaScript在内的一套技术组合,其目的在于减少浏览器对插件的依赖性和丰富网页的表现形式[2-3]。Canvas元素是HTML5中新增的页面元素,该元素是一个图形绘制容器,拥有一个基于JavaScript的API,可由脚本动态绘制图像[4]。BillyRun中的Canvas元素用于两个方面:一是呈现和更新3D游戏画面,二是绘制游戏中的部分2D画面。目前,IE、FireFox、Chrome、Opera等主流浏览器均支持Canvas元素。
1.2 基于WebGL的游戏画面渲染
WebGL是一种3D绘图标准,该标准通过增加OpenGL ES 2.0的一个JavaScript绑定,为网页中Canvas元素提供硬件3D加速渲染,使网页3D程序能够流畅运行[5],无需浏览器插件。游戏中场景创建和渲染使用了THREE.js。THREE.js是一个JavaScript开源3D库,能创建包括摄像机、灯光、材质、模型在内的三维场景,并由WebGLRenderer模块以WebGL标准渲染[6]。目前FireFox、Chrome、Opera、Safari等主流浏览器均支持WebGL标准。
1.3 基于NodeJS的服务端程序
NodeJS是基于Google V8引擎由JavaScript实现的服务器端可扩展程序,可作为编写高效网络服务程序的平台[7]。NodeJS消除了服务器端程序与客户端程序的语言差异,使代码可以复用,方便了页游开发。BillyRun服务器端由NodeJS搭建,其中定义了游戏信息,并通过Socket.IO模块与各客户端实时通信完成更新。服务器端连接了MySQL数据库,用于保存用户账号信息。目前服务器端在Linux、Windows 7和Windows Server 2003下均可运行。
1.4 基于WebSocket技术的网页实时通信
WebSocket是HTML5提供的浏览器与服务器间全双工通信技术,主要用于实时通信服务。WebSocket十分高效,只须浏览器和服务器进行一次握手,便可双向传递数据。Socket.IO是Node.JS的一个开源模块,它对WebSocket进行了封装,提供了建立连接和消息推送的接口。BillyRun中基于此模块在服务器端建立了Socket服务,与每个客户端相连,完成信息更新和消息处理工作。目前,IE、FireFox、Chrome、Opera等主流浏览器均支持该技术。
1.5 Audio以及基于Web Audio API的3D音效
Audio元素是HTML5中新增的元素,可实现音频文件播放等基本功能,支持HTML5的浏览器都能良好实现。Web Audio API由谷歌提出,是一套用于网页音频处理的JavaScript API[8],其功能强大,尤其是3D定位和音锥技术,可根据声源与玩家的位置关系,控制左右声道实现立体音效。该技术能大大提高游戏品质,但目前只有Chrome浏览器能够支持。BillyRun中分别实现了这两套音效方案,兼顾了游戏品质和兼容性问题。
2 具体实现方案
2.1 游戏内容设计
BillyRun是一个空中对战射击游戏,游戏场景包括地面、天空和建筑物,每个玩家操作一架直升机在场景中飞行,可与其他玩家展开攻击或防御,已有多种游戏模式判定胜负。
2.2 程序整体结构
BillyRun由服务器端程序和客户端程序两部分组成。服务器端程序实现了数据库交互、玩家事件处理、界面跳转等功能;客户端程序实现了界面显示、音效播放、游戏主循环等功能,运行在客户浏览器上。BillyRun功能结构图如图1所示。

2.3 程序执行流程
2.3.1 程序整体流程
程序由客户端和服务器端组成,两端通过通信保持同步,其整体流程图如图2所示。

2.3.2 客户端程序流程
客户端包含界面、加载、主循环、消息处理和输入系统5部分。
(1)游戏有5个div元素封装的界面。玩家先后进入登录界面、游戏大厅界面、游戏房间界面、加载界面和最后的游戏界面,每局游戏结束时返回游戏大厅界面。
(2)游戏的加载系统包括4部分:①场景模型和音频文件。为固定游戏资源,加载后保存在程序中,仅进行一次;②游戏信息。加载在每局游戏开始前执行,更新客户端信息;③玩家模型。加载在每局开始前执行;④加载本局游戏所需的玩家模型,使用如图3所示的动态加载方法,避免了重复加载,提高了程序效率。

(3)主循环由requestAnimationFrame构建。循环首先检测玩家所处界面,若处于游戏界面,程序会获取与上次循环的时间间隔,完成信息更新、碰撞检测、画面重绘等工作;若处于其他界面(如加载界面),表示游戏未进行,程序将等待下次循环。客户端更新频率为45 F/s,主循环每帧执行,以保证游戏的流畅性。
(4)消息处理模块核心是一个socket对象,与服务器端连接,向服务器端发送自身玩家信息,并接收服务器端发送的其他玩家信息和系统命令。
(5)输入系统由文档对象document.addEventListener方法监听鼠键事件。游戏输入信息将缓存在程序中,由主循环处理;非游戏输入将即时处理。
2.3.3 服务器端程序流程
服务器端程序启动后监听端口,为登录玩家建立服务。对每个玩家,程序先访问数据库验证登录信息,验证通过后为其建立玩家对象和socket连接,加入玩家列表。当玩家所处房间可进入游戏时,程序命令该房间所有玩家进入游戏,开启该房间消息循环。游戏中重要逻辑处理如胜负判定都由服务器端完成。一局游戏结束后,服务器端命令玩家返回大厅房间准备下轮游戏。当玩家退出时,服务器端访问数据库更新信息,在程序中将该玩家删除。
3 程序性能测试
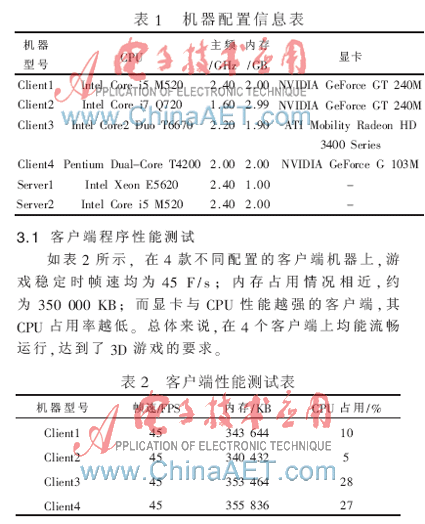
本文选择了不同配置的4个客户端和2个服务器端测试程序性能,机器配置如表1所示。

3.2 服务器端程序性能测试
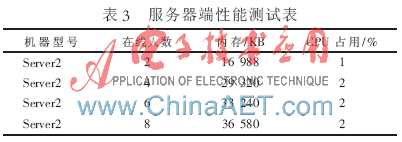
如表3所示,服务器端程序对内存和CPU的占用较低,能较轻松地支持2~8人游戏,并有增加玩家负载的潜力(但负载上限还需要进一步测试)。

3.3 网络传输性能测试
网络传输性能测试结果如表4所示。由表4可以看出,受网络情况影响,加载用时差异较大。而动态加载技术避免了重复加载模型。因此当首次加载完后,再次进入游戏时用时大大减小,也即减少了玩家的等待时间。

HTML5的出现为页游提供了新的实现方案,通过对BillyRun的分析测试,证实了该方案的可行性。目前HTML5标准还不够成熟,部分浏览器尚不能全面支持,基于该技术的页游也相对较少。但随着HTML5标准的推广,尤其是PC端和移动端浏览器的不断支持,其跨平台的优势将得以充分体现。在不远的将来,基于HTML5的页游将有机会成为市场的主导。
参考文献
[1] 新华社.文化部发布《2011中国网络游戏市场年度报告》[EB/OL].(2012-03-30)[2012-08-06].http://www.gov.cn/jrzg/2012-03/30/content_2103576.htm.
[2] 刘杰.浅谈HTML5技术[J].科技创新导报,2012(10):29-35.
[3] CHEN B J, XU Z Q. A Framework for browser-based multiplayer online games using WebGL and WebSocket [C]. Multimedia Technology(ICMT), 2011 International Conference,2011:471-474.
[4] YANG J P, ZHANG J. Towards HTML 5 and interactive 3D graphics[C]. Educational and Information Technology (ICEIT), 2010 International Conference,2010:522-527
[5] Khronos Group.WebGL 1.0—2011 WebGL[S].2011.
[6] Mrdoob. JavaScript 3D library[EB/OL].(2012-04-22)[2012-08-06]. https://github.com/mrdoob/three.js/.
[7] KIESSLING M. The node beginner book[EB/OL].(2012-02-12)[2012-08-06]. http://www.nodebeginner.org/.
[8] ROGERS C. Web audio API W3C working Draft 02 august 2012—2012 Web Audio API[S]. 2012.

