摘 要: Ajax技术较好地解决了传统Web开发中数据整页提交、系统响应时间较长的问题,使用户操作与服务器响应异步化,可将当前Web应用中的一些服务器负担转移到客户端,便于资源处理。同时,结合网上民主评议系统具体说明了Ajax技术在系统中的应用。实践表明,使用基于Ajax的架构应用大大提高了系统的响应速度,使系统用户具有良好的使用体验,对各类评议系统的构建有普遍推广价值。
关键词: Asp.net; Ajax; B/S; 民主评议
Ajax技术较好地解决了传统Web开发中数据整页提交、系统响应时间较长的问题,使用户操作与服务器响应异步化,可将当前Web应用中的一些服务器负担转移到客户端,便于资源处理。本文结合网上民主评议系统具体说明了Ajax技术在系统中的应用。实践表明,使用基于Ajax的架构应用,大大提高了系统的响应速度,使系统用户具有良好的使用体验。
1 Ajax关键技术
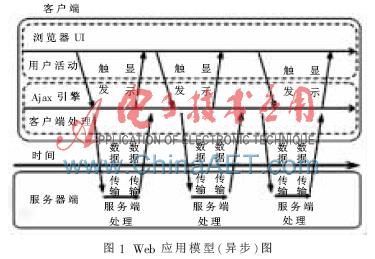
Ajax技术是当今Web开发技术热点之一,由HTML、JavaScript 技术、DHTML和DOM组成[1-4],它使用客户端脚本JavaScript[5],大大减少了服务器端的运算量,减轻了服务器端的压力,使服务器资源得到更合理的分配应用。其工作原理相当于在用户与服务器之间加了—个中间层,使用户操作与服务器响应异步化,并非所有用户请求都提交服务器,部分数据验证和数据处理等是由Ajax引擎自行处理[5-6],仅特定需要从服务器读取新数据时才由Ajax引擎向服务器提交请求。因服务器与浏览器之间交换的数据大量减少(大约只有原来的5%),同时很多处理工作可在发出请求的客户端完成,所以能够看到更快的应用结果。它实际是几项技术按一定方式组合,同时在协同合作中发挥各自作用。其Web应用模型(异步)如图1所示。

与传统的B/S交互模式相比较,使用Ajax技术主要的优势在于:
(1)页面无刷新,在页内与服务器通信,用户体验良好;
(2)异步方式与服务器通信,不打断用户操作,响应更迅速;
(3)部分服务器负担转移到客户端,利用客户端闲置能力处理,减轻服务器和带宽负担,节约空间和带宽成本;
(4)基于广泛支持的标准化技术,无需下载插件或小程序;
(5)“按需取数据”,最大程度地减少冗余请求和响应负担;
(6)支持第三方Ajax框架(如Jquery Ajax框架)引用,增强浏览器兼容性,大大减少代码量,提高数据处理效率。
2 系统架构设计
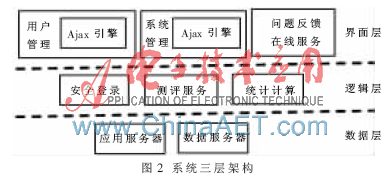
系统结构设计是系统设计的一项重要工作,根据民主评议系统的具体情况:参评用户多、测评题库数据量大、交互比较频繁、用户端与管理端实时查询访问的速度要求高,评议系统采用B/S分层设计方式,如图2所示,采用界面层、逻辑层及数据层三层结构。

界面层负责提供交互操作,用户可实现数据输入、数据获取、信息管理、评测过程、问题反馈等,同时提供一定的安全保障,确保非共享信息的封闭性;逻辑层是界面层与数据层的之间桥梁,它响应界面层的用户请求,执行任务并从数据层抓取数据,将必要的数据传送给界面层;数据层定义、维护数据的完整性、安全性,负责响应逻辑层请求及数据访问,该层通常由大型数据库服务器实现,如Oracle、MS SQL Server等。
3 Ajax技术在民主评议系统中的应用
3.1系统模块设计
民主评议系统包括用户测评管理子系统、测评系统管理子系统和统计计算管理子系统,并且包含参评人信息管理模块、个人测评情况查询模块、评测类型和指标管理模块、统计分析模块。系统模块设计如图3所示。

3.2 注册用户管理
Ajax的XMLHttpRequest对象提供了对HTTP协议的完全访问,包括 POST和HEAD请求以及GET请求能力,可同步或异步返回Web服务器响应,能以文本或DOM文档形式返回内容。因此,Ajax可实现网页的局部更新,客户端按需请求数据,服务器端异步处理返回数据。
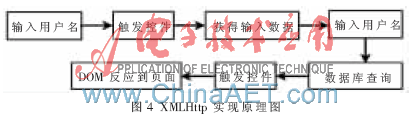
参评人员需在系统限定日期内进行网上注册。在注册界面,当用户名文本框失去焦点时,系统自动向服务器请求检查用户名是否可用,检查与用户后续操作是异步的,服务器的返回信息会自动显示在页面显著位置,检查结果以“√”或“×”符号对用户进行提示,此过程主要通过XMLHttp实现。其原理流程图如图4所示。

关键代码如下:
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //创建XMLHttpRequest对象
if(window.ActiveXObject)
{ XHR=new ActiveXObject(′Microsoft.XMLHTTP′); }
//IE的低版本系类
else if(window.XMLHttpRequest)
{XHR=new XMLHttpRequest();}
//非IE浏览器,但包括IE7 IE8}
function checkname(){ //处理方法
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.aspx?um="+username,
true); //true:表异步传输,是关键所在
XHR.onreadystatechange= ShowResult;
//当状态改变时,调用ShowResult方法
XHR.send(null);}
function ShowResult(){ //回调方法
if(XHR.readyState == 4){
//关于Ajax引擎对象的方法和属性
if(XHR.status == 200){
document.getElementById('checkbox').innerHTML==XHR.
responseText; }}}
3.3 个人信息与测评管理
参评人信息管理页面中,需要录入个人详细信息(包括出生日期、入党日期),为规范格式,采用弹出式日历选择输入日期。如图5所示,Asp.net Ajax的Calendar日历控件主要用来在页面中提供日历的选择,虽现在已有很多用JavaScript写的日历控件,但是Canlendar控件能够更加快速地实现这种效果,而且设置方法简明实用。以TargetControlID指定显示日期的控件;以CssClass属性设置日历的样式;以Format属性指定显示日期的格式,如yy-MM—dd。用户只能通过日历选择的方式向文本框写入日期,从而保证了日期格式的正确性。Calendar控件的设置如下:
<user_Calendar:CalendarExtender TargetControlID="birth_D" runat="server" Format="yy-MM-dd" ID="cal_D" PopupButtonID="img_D" CssClass="Date_Calendar"/>
用户在线评测时,需要对指定范围的参评人员进行评测,评测题目较多。传统方法是在完成对一个参评人所有评测题目时再进行结果提交,提交将对评测界面产生一次整体刷新,若在对某参评人的评测过程中IE意外关闭,则登录后需对该参评人进行重新评测。应用Asp.net Ajax Control Toolkit控件,可在UpdatePanel控件中动态创建RadioButtonList控件(以单选为例),用户完成一组题目时前台JS对单选框进行处理并将数据异步提交服务器,回调结果由前台处理并进行提示,表示某一测评题目是否成功提交。其实现效果如图5所示。

3.4 总体评测情况管理
评议系统为管理者提供用户总体测评情况查询浏览系统,在Asp.net中有很多数据展现控件,如GridView,它自带了分页功能,但若未禁用ViewState,则其产生的结果非常大,而且进行上下页点击操作时都会引起页面回发,该过程需要与服务器进行完全交互,响应时间较长、传输数据量很大。基于Ajax技术的分页可以很好地解决这些问题,Ajax将JavaScript技术和XML HttpRequest对象置于Web表单与服务器之间,当用户进行翻页操作时,命令数据交由特定JavaScript代码处理并向服务器发送请求,此时用户屏幕表单并不会闪烁、消失或延迟。请求发送的异步特定,使用户无需等待服务器的响应便可继续输入数据、滚动屏幕和使用应用程序,JS脚本接收服务器返回的数据并决定如何处理数据,这样便可以迅速更新表单显示,使用户感觉翻页操作是即时完成的。
其实现过程如下:换页指令由JavaScript脚本截获并异步发送Web服务器,服务器调用数据库存储过程得到页面内容并转换成JSON格式,JSON格式内容异步发回JavaScript脚本,JS脚本在浏览器后台动态局部刷新用户界面,完成换页操作。其关键过程如下:
(1)由SQL Server 2005内建ranking函数为待分页表行生成行号,利用Row_Number()函数设计分页存储过程。
(2)Web服务器中调用存储过程读取页面信息。Asp.net执行数据获取得到要访问页面SqlDataReader对象,由处理程序将该对象转换成JSON格式的字符串。
(3)Web服务器Ajax服务端实现。Web服务器在页面事件中把Json数据传输到客户端为Ajax客户端程序提供服务。
(4)Ajax客户端实现。使用JQuery Ajax框架技术,客户端JavaScript脚本完成JSON接收后,将数据显示在Web页面。
本文针对网上评议系统运行过程中交互较多和读取服务器数据量大的特点,设计并实现了基于Asp.net Ajax开发框架的民主评议系统。此技术的应用大大减少了系统对用户交互的响应时间,使用户感受到良好的使用体验,同时缩短了开发时间与成本,使系统具有较强的可维护性与可扩展性。异步交互功能避免了传统的整页刷新方式造成的时间浪费,大大提高了系统资源利用率,使该系统在使用过程中比传统Web实现更加高效和实用。
参考文献
[1] GARRETT J J. Ajax: A new approach to Web applications[EB/OL].[2006-02-12].http://www.Adaptivepath.com/publications/essays/.
[2] ASLESON R, SCHUTA N T. Foundation of Ajax[M].Appress,2005.
[3] CRANE D,PASCARELLO E. Ajax in action[M].中文版.李锟,译.北京:人民邮电出版社,2006.
[4] ASLESON R,SCHUTTA N T.Ajax基础教程[M].金灵,等译.北京:人民邮电出版社,2005.
[5] 陈黎.ASP.NET Ajax程序设计(第1卷:服务器端)[M].北京:人民邮电出版社,2007.
[6] 黄大伟.ASP.NET Ajax深度剖析范例集[M].北京:中国青年出版社,2007.


