文献标识码: A
文章编号: 0258-7998(2014)02-0128-04
静态网页技术广泛用于早期的信息系统中,系统页面中的超文本结构和导航菜单是描述语言的典型方式。超文本与关系数据库全面集成,实现了具有丰富数据集成的页面,但也对设计模式和描述语言提出了新要求。随着页面交互性的增加、客户端脚本语言的改进以及cookies和会话框等概念的出现,传统描述语言在这些丰富的页面技术方面显得非常困难,只可提供可视化的组件,系统的交互性普遍受到传统网页模式的极大限制[1-2]。简单的使用页面链接显然已不能满足用户对系统页面性能方面日益增长的需求,以及用户对系统快速、高效、准确响应的要求。
被广泛采用的基于“请求—响应”这种传统MVC交互模式的信息系统,在每次页面数据和请求响应的处理过程中,首先通过后台函数获取用户填写的表单字段内容,然后将携带表单内容的函数被整个传送到对应的处理函数(通常是具体的Action函数实现处理过程),完成与数据库的交互,最后服务器根据处理结果,全面更新相应的页面进行响应。在数据的传递、交互,以及服务器上的脚本和程序处理过程中,用户必须被迫等待页面响应,直到服务器安全返回数据后,再重新绘制整个系统页面。在整个处理过程中,用户得不到实时反馈,系统表现出较差的数据通信实时性,浪费了大量的带宽和服务器处理空间[3]。而新兴的Ajax技术整合了传统的Web应用程序设计技术,将传统Web页面进行改进,并转化成具有很强交互性的Web应用程序,极大提高了各网站Web页面与用户的交互能力和响应速度[4],并已广泛应用于各信息系统的建设中。
针对MVC模式的信息系统在数据响应、处理时的页面等待问题,结合Ajax在Web应用程序中的应用,本文介绍了Ajax技术的基本原理,分析了Ajax技术的特点,对于改变MVC 模式的信息系统页面中数据处理过程和提高数据响应速度提出了具体实现方法。
1 Ajax技术
技术上来看,Ajax技术是多种传统网页技术的结合,主要包括:超文本标记语言(HTML)、JavaScript、文档模型DOM(Document Object Model)等;从实际表现出的作用上来看,Ajax的主要作用是为各Web页面与服务器之间的数据信息交换提供一种便捷、可靠的解决方案。其中,HTML作用并没有大的变化,仍是用于描述Web网页的表单字段等,并且通过标记符号来标记应用程序其他部分要使用的字段,结合CSS实现Web页面的标准化显示。JavaScript代码是Ajax应用程序的核心代码,它用于获取和处理Web页面的所有表单数据,帮助改进Web页面与服务器上应用程序之间的数据通信,JavaScript中的XMLHttpRequest对象是实现Ajax技术的核心[5]。文档对象模型DOM定义操作文档对象的接口,将文档看成树形结构的数据对象,每个树种节点对应一个XML标记(即对象),作为Ajax开发的基础结构和精髓部分,DOM用于处理HTML文档中的元素和某些情况下服务器返回的XML,它将Web页面中需要交互的部分元素设置为对象,通过对对象的操作改变静态Web页面的内容[6-7]。可见DOM是实现在浏览器端改变页面内容,实现Web页面局部刷新和异步请求的基础。
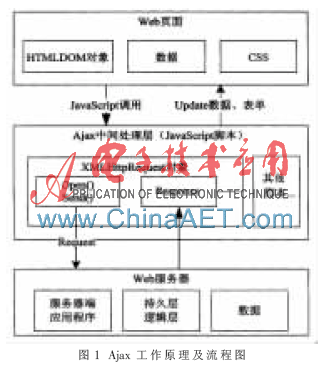
Ajax工作原理的主要特点是作为提供给用户使用的浏览器端Web页面与处理Web页面中各数据、对象的服务器之间的中间处理层,对Web页面中用户请求的处理工作由Ajax中间层和服务器共同处理[8]。通常当页面数据需要变化(更新、重置等情况)时,Ajax会通过XMLHttpRequest对象向服务器发送请求,因此,可以将Ajax中间处理层看作Web页面端的一个后台服务程序,利用Ajax构造的中间处理层实现Web页面与服务器之间的数据通信及大数据的实时更新等[9]。Ajax的整体工作原理以及流程如图1所示。

2 Ajax技术的实现
Ajax最大的特点是将Web页面数据与服务器之间的交互转入后台,减少了传统Web页面每次数据更新都必须等待后台服务器响应所造成的大量时间浪费,以及每次更新页面都必须重复传输大量的不必要信息所造成的通信带宽浪费[10]。Ajax中间处理层最主要的作用就是解决以上两个问题,而其最核心的构成部件是XMLHttpRequest对象,由XMLHttpRequest对象进行数据的传输和获取服务器响应,其基本组成和创建过程为:(1)新建XMLHttpRequest对象,如var request=new XMLHttpRequest()。(2)通过open()方法新建Web页面端到服务器的请求。语法如request.open(“GET””,url,true),即使用GET方法请求服务器,通过url携带请求的具体信息(如向服务器请求的具体函数方法),“true”为默认值,表示请求为异步请求,通过“true”保证程序发送请求之后可继续执行,而不必等待服务器响应。(3)通过readystate属性提供当前HTML的就绪状态,设置服务器完成请求处理之后如何进行响应,如要求相应之后即更新Web页面数据,则在send()方法之前定义request.onreadystatechange=updateData,同时定义function updateData(){}的具体函数实现法。(4)通过send()方法向服务器发送请求。send()方法是一个Ajax事件,语法如request.send(“user=”+username+”&pwd”+password),通过send()携带需要传递的数据提交给服务器处理。(5)通过responseText属性携带服务器返回的响应文本,通常定义在回调函数中,如updateData(){var response=request.responseText;},最后回调函数通过访问DOM对象树实现无页面刷新情况下的部分数据更新。
3 基于Ajax和MVC模式的信息系统设计
普通的MVC模式由JSP组成视图层,Servlet组成控制层,Javabean组成模型层。为改善MVC模式下信息系统(主要是针对B/S架构的信息系统)的交互性,使其具有更强的交互性及更快的响应速度,为用户提供更高效的服务。在系统的设计过程中引入Ajax技术是非常好的选择,同时Ajax能够使得系统Web页面的设计更加便捷,能够缩短开发周期,降低信息系统各模块代码的耦合性、提高代码可重用性[11]。信息系统(B/S架构)的设计要求提供Web页面端用于系统与用户的交互,主要通过JSP页面实现。普通信息系统主要功能包括对用户信息的基本操作,以及通过Web页面对数据库中的信息进行增、删、查、改等操作。信息系统与用户的交互主要涉及对页面数据的获取、数据的传输、数据与数据库的交互、页面的更新等。
结合Ajax的信息系统设计并没有颠覆MVC设计模式的整体框架,而是在MVC系统的体系结构中根据Web页面对数据处理的具体需要融入Ajax技术。信息系统中的Ajax使用与Web 2.0应用中的Ajax技术稍有不同,它并未完全套用XMLHttpRequest对象的定义方式,而是应用于MVC模式中的XMLHttpRequest对象被改进了。为了更加方便处理来自系统页面中的请求发送和对数据的调用、回调等,在系统设计中使用的是jQuery中$.ajax()方法,其结构如$.ajax(option),它只包含一个参数,但在这个对象中同时包含所有的请求设置、回调函数等信息。使用$.get()或$.post()方法进行异步请求,获取输入数据并建立与服务器连接,实现XMLHttpRequest对象在Web应用中的作用,其结构为:$.get(url [data] [callback] [type])。使用$.getJSON方法获取json数据(轻量级的一种数据交换格式),通过json的使用能够很方便地将来自页面的信息转换为字符串传递给服务器端程序。
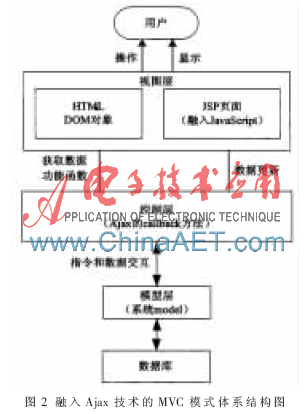
根据$.ajax()函数方法的用法特点以及Ajax技术的整体工作原理,结合MVC模式的三层结构,融入了Ajax技术的MVC模式信息系统体系结构[12],如图2所示。

由图2可见,MVC模式被进一步细化了。在视图层的设计中将Web页面的表单和数据写为HTML文档和各独立的DOM对象,与JSP页面构成新的视图层,以方便利用Ajax技术对页面对象进行操作。通过JavaScript定义页面中数据请求的传输方式,通过$.ajax()对象写入到*.jsp文档中。分离Servlet控制层的数据转换处理过程和视图层数据显示的控制过程,并将对视图层的数据获取等过程提前到Web页面中进行,简化逻辑处理层的操作。控制器的处理工作主要变为传递函数获取到的数据字符串,并定义通过请求响应成功后的callback函数作为数据处理的中转站,完成与模型层的数据通信,为视图层提供响应,callback函数定义为jQuery.getJSON(url,data,callback)。
信息系统中广泛存在对用户信息的管理,其中一项就是对用户的登录名和密码的修改功能。首先,通过Ajax技术,设计视图层表单和JSP页面。接着,从控制层中分离出数据的传递功能和具体数据获取功能,通过JavaScript在*.jsp文档中的$.ajax()方法定义页面中数据的传递方式、传输格式、目标地址等,为后续控制层获取数据提供基础服务。Servlet控制器则专注于具体数据传递功能的实现(Action),将输入数据传递给具体的功能函数进行处理。之后数据通过Javabean模型与数据库实现数据交互,完成用户数据的删除,最后回调函数通过DOM对象树实现无页面刷新情况下的部分数据更新。整个功能设计的部分实现代码如下:
(1)定义用户名、密码的视图层设计主要代码为:
<tr>
<td class="tdWidth">登录名:</td>
<td>
<input type="text" name="username" id="username"
class="inputText" disabled="disabled" />
</td>
<td class="tdWidth">登录密码:</td>
<td>
<input type="password" name="userPwd" id="userPwd"
class="inputText" />
</td>
</tr>
(2)JSP页面中的$.ajax( )方法部分脚本代码实现如下。
$.ajax({
type: "POST", //用POST方式传输
datatype:"json", //数据格式: JSON
url:'updateUserAdmin.action', //目标地址
data:"userId=<%=userId%>"
&username="+username+"&userPwd="+userPwd"
success:function(root){
var obj = eval(′(′+ root + ′)′);
}
(3)控制器中的Action实现代码如下:
publicvoid updateUserAdmin(){
customer = new SUsers();
customer.setUserName(username);
customer.setUserPwd(userPwd);
int temp=
adminEmployeeService.updateUserAdmin(customer)
}
整个过程中,首先将视图层中的各元素、表单等设计为DOM对象模式,在JSP页面中编写数据获取Ajax技术实现代码,将数据传递给控制器Action,控制器将数据进行转换并传递给功能函数,最后模型层根据数据的变化完成与数据库信息的交互。数据处理功能的实现只是对Web页面中定义的DOM对象树中需要处理的节点进行操作。按照这种设计和实现方法,将Ajax技术应用于对整个信息系统的管理中,从而避免系统JSP页面信息的整体传输和刷新,缩短用户的等待时间,减少服务器和通信带宽资源的浪费。同时Web页面允许用户继续操作其他表单,提供一种多进程并发处理的模式,使得信息系统表现出较强的实时交互性。
本文根据Ajax技术的特点,利用其在Web应用程序中表现出的优异互动性,借助XMLHttpRequest对象的处理思想,将jQuery的Ajax方法融入MVC模式信息系统(B/S架构)的设计中。将系统Web页面需要交互的元素设置为DOM对象树,通过JavaScript编码操作对象,使得系统能够实现数据的异步、实时处理。从而使得信息系统的Web页面具有很强的交互性,避免了用户在使用系统的过程中,因为等待后台数据的处理而停止其他工作,提高了时间利用率和系统工作效率。但数据的通信和处理过程还是显得非常冗杂,后续主要研究应该包括:如何通过Ajax技术的$.ajax()方法建立页面数据到模型层直接通信,及如何实现将数据的获取和处理函数嵌入到$.ajax()中。
参考文献
[1] SINGH A K. Ajax asynchronous database refresh[J]. International Journal of Information and Communication Technology Research, 2012,2(8):669-703.
[2] 黄伟.基于MVC架构的Web应用系统设计[J]. 微型机与应用,2004,23(11):13-15.
[3] 杨斌,张卫东,张利欣,等. 基于Ajax的Observer模式客户端研究[J].计算机工程,2010,36(24):4-5.
[4] 张宇,王映辉,张翔南. 基于Spring的MVC框架设计与实现[J]. 计算机工程,2010,36(4):59-62.
[5] 朱印宏. JavaScript征途[M]. 北京:电子工业出版社,2009.
[6] 陈莉莉,张丽,刘正龙.搜索引擎中基于状态的Ajax动态网页提取研究[J].计算机应用与软件, 2013,30(7):217-220.
[7] 郭泉成,刘红,雷长海.基于Asp.net Ajax技术的民主评议系统设计与实现[J].微型机与应用,2013,32(10):4-6.
[8] DUDA C, FREY G, KOSSMANN D,et al. AJAXSearching: crawing, indexing and searching Web 2.0 application[C]. VLDB, 2008.
[9] SINGH A K. Ajax complexity[J]. International Journal of Engineering Science Paradigms and Researches,2012,1(1):2319-6564.
[10] 林剑熊, 周晓慧. 基于Ajax和MVC架构的研究与应用[J].机电工程,2010,27(4):90-92.
[11] 阳锋 徐建波. AJAX技术的性能改进研究[J]. 计算机工程与科学, 2008,30(6):146-148.
[12] 张原,张昭,刘蕊. 基于MVC设计模式的虚拟实验平台模块化设计[J].计算机工程与科学, 2013,35(8):125-129.

