李丹1,谢景卫2
(1.大连经济技术开发区中等职业技术专业学校 电工电子教研室,辽宁 大连 116600;2.大连大学 素质教育基地,辽宁 大连 116622)
摘要:在多年的多媒体教学中,使用Authorware这种多媒体集成软件制作了不少作品,有些作品用的知识结构不同,但却可以达到相同的效果。本文通过案例分析的方式,探究在Authorware中制作对象循环播放的动画制作方法,可以灵活应用。
0引言
循环播放的动画效果在各类多媒体作品中都有应用,这种动画效果不仅使得作品生动、充满活力,而且使动画的感染力也大大增加,因此深受动漫设计者的喜爱。然而,当说到动画时,很自然就想到了Flash这种专业的制作二维动画的软件,有关Flash动画作品中的鼠标跟随、循环播放等效果比比皆是,制作起来也很方便、简单。但是,这里要介绍的却是在Authorware中制作循环播放的动画效果,同样方便、同样简单,而且方法还不只一种,也都具有很强的感染力、活力和灵性。
Authorware是一种基于流程线的多媒体集成软件,它提供了许多系统变量和函数,用以根据用户响应的情况,执行特定的功能[1]。可以通过这些系统变量、系统函数,制作出很多意想不到的动画效果。这里要介绍的循环播放的方法之一,就用到了Authorware中提供的系统函数功能,它用了TRUE这个函数。TRUE函数和FALSE函数可以返回逻辑值。TRUE函数用于直接返回逻辑值TRUE,FALSE函数返回的是逻辑值FALSE。该类函数的设立是为了方便地引入特殊值。
下面介绍两种简单的在Authorware中制作循环播放动画的方法,只要熟练使用Authorware就可以掌握更多种方法,加以灵活运用,就可以举一反三,制作出更多、更好、更富有创意的多媒体作品。
下面以树叶飘落的循环播放的动画制作为例进行介绍。只要程序不退出,树叶就会不停地按照设定好的路径循环播放。动画如图1、图2所示。

图2动画效果演示21使用移动图标制作动画的过程
使用移动图标制作一个这样的动画效果,只需要四步就可以了。程序执行过程如图3所示。

第一步:放一个计算图标到主流程线上,双击打开其输入窗口,输入:ResizeWindow(500,350),完成演示窗口大小的重新设置。设置窗口的值要根据所导入的Gif动画的图像大小来设置。如图4所示。

简单说明一下设置窗口大小的函数ResizeWindow(width, height)的作用。ResizeWindow重新设定当前窗口,使之与指定的width,height参数相符合。ResizeWindow只能用于计算图标中,不能在表达式中使用或嵌入。ResizeWindow和系统变量WindowHeight、WindowWidth、WindowTop、WindowLeft一起工作,这四个系统变量提供当前窗口的规格和位置信息。
第二步:导入背景图片为Gif动画。单击插入菜单下的媒体,选择“Animated GIF”,在弹出的对话框中选择相应的Gif素材,导入。在主流程线上自动生成多功能图标,背景图片衬托出主题,在此仅起到美化作品。导入功能图标的方法如图5所示。用此方法还可以导入Flash动画,只是在操作时要选择“Flash Movie”。

第三步:导入一个树叶的图你。如图6所示。为了让作品的效果更好一些,对图像的背景作了透明设置。

第四步:这是最关键的一步,在主流程线上放上一个移动图标,设置移动对像为上一步的图像树叶;移动类型设置为指向固定路径终点。这里一定要设置为终点,因为每一种移动类型中的参数都不同。调整树叶飘落的路径如图7所示。

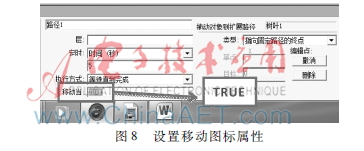
移动图标属性的设置如图8。在指向固定路径终点的移动类型参数中设置执行方式:等待直到完成;在“移动当”中输入“TRUE”,这里的TRUE很重要,它是完成循环动画效果的关键。TRUE函数用于直接返回逻辑值TRUE,FALSE函数返回逻辑值FALSE。该类函数的设立是为了方便地引人特殊值,在这里表示只要值为真就一直执行下去。时间设置为5 s。

至此,使用移动图标制作动画的循环效果已经完成了。下面介绍一下第二种方法,它也同样很简单。
2使用判断图标制作动画过程
使用判断图标制作这样的一个动画效果,要比之前使用移动图标制作循环动画效果多两步,那也只需要六步就可以了,也一样的简单明了,而且只要掌握这种方法,就会衍生出多种制作灵感,作出更意想不到的特效。使用判断图标的程序执行过程如图9、图10所示。

它的前三步的制作方法与第一种方法相同,在流程线上再添加一个计算图标[2],双击打开其输入窗口,输入:ResizeWindow(500,350),完成演示窗口大小的重新设置。同样设置窗口的值要根据所导入的Gif动画的图像大小来设置。再单击插入菜单下的媒体,选择“Animated GIF”,在弹出的对话框中选择相应的Gif素材,导入。在主流程线上自动生成多功能图标。然后导入一个树叶的图像。
第四步:这一步的要求也不那么严格,只要设置出树叶的移动路径就可以。在主流程线上放置一个移动图标,设置移动对象为上一步的图像树叶;移动类型设置为指向固定路径终点或者指向固定路径任意点均可;这里只要树叶飘落的路径。调整树叶飘落的路径,时间设置为5 s。其他参数默认即可。

第五步:放一个群组图标到主流程线上,将显示图标‘树叶1’和移动图标‘路径1’拖放到群组图标下,将其归类为‘叶动’。如图10所示。
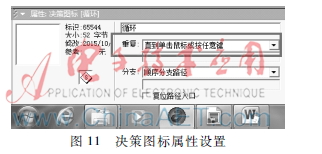
第六步:这是这种方法中最关键的一步,在主流程线上放上一个判断图标(在有些教材中也把它汉化成决策图标),将上步中的群组图标拖放到它的右侧,在判断图标的属性中设置重复,直到单击鼠标或按任意键。如图11所示。

至此第二种方法也完成了,这种方法虽然在设计阶段多了两个步骤,但是每一步中的操作与设置都非常简单,易懂。很容易上手。
3结束语
上面介绍了两种方法,希望能提供一些启发,通过动手实践一定能发现更多的方法。
参考文献
[1] 赵佩华,眭碧霞. 多媒体技术应用[M]. 北京:高等教育出版社,2006.
[2] 范翠香.Authorware7中多级菜单的实现方法研究[J].微型机与应用,2014,33(21):64-64,68.

