王子毅,张春海
(中国海洋大学 信息科学与工程学院,山东 青岛 266100)
摘要:在传统可视化流程模型基础上,提出了一个基于用户交互需求来获取数据的改进可视化模型,并以ECharts为主体实现一种针对基础图表类型的支持数据挖掘和类型转换交互的数据可视化分析组件,通过引用该组件到信息系统中,直观、高效、明了地提高用户对于数据的视觉感知。
关键词:可视化;数据挖掘;模型改进
0引言
随着科学技术的不断进步, 特别是计算机技术的迅猛发展, 人们对于数据获取与处理能力的要求也日渐提高。在这个互联网时代的大背景下,当人们面对海量数据的时候, 仅仅通过单纯的文本数据表达方式和分析手段来快速高效地处理和使用数据已经是非常困难的事,因此需要新的技术来解决这一问题[1]。数据可视化技术的提出,将人们对于数据处理和交互的理解方式带到了一个全新的领域。它通过计算机绘图的方式,提供多种图形方法来直观地把晦涩难懂的传统数据形象生动地表达出来,大大加强了人们对于数据的理解交互力度。在这样的情况下,可视化技术得以快速发展并迅速获得了人们的认可。如何将可视化技术更好地应用到各个不同领域里,在不同平台不同系统中发挥更大作用,已成为社会关注的热点所在。
为此本文在充分学习和研究经典的可视化模型的基础上,提出了一个基于用户交互需求来获取数据的改进的可视化模型——Drilldown模型,并基于模型实现一种针对基础图表类型的支持多级钻取和类型转换交互的数据可视化分析组件,目的在于提高用户对于数据的视觉感知,增加与数据的交互能力和控制能力,提高数据处理效率。
1传统可视化流程模型与改进模型
可视化可以看成是一个针对流程的数据处理过程,而不是一种技术或者算法。它不仅要关注最前端数据的采集处理,也要设计实现用于完成用户交互和数据视觉映射的功能。这些都是在处理现实问题时会碰到的而又亟需解决的步骤,如果不处理好可能会直接影响到可视化效果[2]。
整个流程概念就是从最初的数据采集到数据处理和变换,进而到可视化映射,最后到用户感知的一系列过程。
1.1传统可视化模型
流水线模型作为最早期的传统数据可视化流程模型,在各个方面比较完善地揭示了整个可视化流程的进程,从最开始对于原始数据的数据分析到对于预处理数据的过滤处理,再到对于需求的关注数据映射为几何数据,最后绘制成可视化表现图形。这一套流水线实际上嵌套了对于处理数据和绘制图形之间方式进程的组合。具体模型如图1所示。

可视化的流水线模型是一个最早成型的对于整个可视化流程有清晰描述的模型,但是它的缺陷显而易见,在越来越成熟的可视化体系要求下,流水线模型没有与用户的交互,不能帮助用户更深入地感知数据中的规律,也不能进行数据挖掘,无法进行数据修正。在人们对数据可视化和数据挖掘理念的理解越来越深的时候,一个新的数据可视化流程模型被提了出来。
1.2回路模型
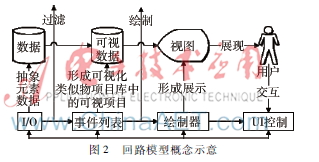
针对上一节中的数据可视化流水线模型缺少用户交互功能这一缺陷,有人提出了一种基于流水线模型优化的数据可视化回路模型[3]。可视化模型将流水线改进成回路后,用户可以从容进行数据的交互,如图2所示。

可视化的回路模型很好地解决了用户交互的问题,使用户对于数据的挖掘和了解有了更多的可能性,通过特定的接口实现数据获取和挖掘的要求。然而在该模型下用户对于数据的进一步探索需要通过前台触发事件触发的后台请求才能进行,这样就影响了响应速度,也降低了数据获取的准确性,不能快速满足客户需求,同时也加大了系统的开销。
1.3改进模型
本文针对上述两种传统可视化流程模型的缺陷,同时吸取两个经典模型的优点,提出了一种基于上述两种优良的传统可视化流程模型的改进模型——可视化的Drilldown模型。该模型主旨在于数据驱动图形,实现对于可视化图形多级数据钻取和不同类基本图表间转换的功能,如图3所示。

对于一些改进模型的概念详细解释如下:
(1)需求指示:通过用户对于图表类型选择表达的数据交互愿望,对于后面数据的关系处理格式化规则进行规范。
(2)关系处理格式化:通过关系数据库,对指定上层数据和其所有下层关系数据及各属性值一并提取并进行可视化对应格式的格式化处理。
(3)交互式格式化:交互式格式化是指将前端仓库中的数据按照用户交互驱使的多级钻取或图表转换事件所需要的嵌套数据格式,格式化为支持用户进行数据交互的分层的层次数据格式。
(4)层次数据:将前端仓库中的数据按照用户指定的数据间的上下级或前后顺序优先级关联关系进行加工处理形成的数据格式。
(5)交互对应映射:根据不同交互对应的内部函数需求的层次数据进行的可视化映射。
(6)交互接口:不同的交互接口由不同的可实现不同层次数据可视化的功能函数实现,根据用户的交互需求响应来完成各自工作,不同的接口可接收的层次数据也不同。
(7)首次交互:根据用户的数据获取要求,可视化控件的交互接口一次性完整取得从数据仓库处理好的所需的层次数据。
(8)内部交互:当取完所需层次数据后,用户再次请求数据交互时,通过内部函数的功能实现对取得的完整层次数据的处理,以满足用户的后续可视化挖掘要求。
Drilldown模型的原理是基于用户交互事件来影响交互接口对于数据的处理和获取,当用户想要进行多级数据钻取的流程时,通过对交互事件的判断,触发不同参数的接口去接收已完成交互式格式化的对应的层次数据,进而通过可视化模型的流程来展现当前数据。
Drilldown模型可以让用户在进行数据交互时不需要再向后台发送数据请求,仅需要对已提取的数据仓库中的数据进行交互式格式化,映射现有数据,便可以得到可视化结果,这样大大提升了响应速度,节省了系统资源。同时允许用户自主地进行可视化交互和数据挖掘,使整个流程迭代地对初始结果进行改善和验证,有助于及早发现任何中间步骤的错误结果或自相矛盾的结论,从而快速获得高可信度的结果。
2基于ECharts的组件设计与实现
2.1基础概念与实现
2.1.1ECharts的简介
ECharts(Enterprise Charts),是国内的一款非常优秀的可视化图表控件,它底层依赖轻量级的Canvas类库ZRender,提供直观、生动、可交互、可高度个性化定制的数据可视化图表。
ECharts的设计是面向数据的,基于数据来驱动图形的生成,通过改变数据来改变图表的表现形式。通过合理的数据组织后,通过一个参数的变化就可以改变图表的表现形式。所谓的样式只是定义图形的点线面状态,数据组织才是关键。比如折柱饼图,甚至地图在ECharts里完全都可以针对同一份数据通过改变一个参数切换为不同的图表类型。围绕着如何组织数据来描述整个option,就可以使图表类型有无限的可能。
2.1.2引入与基本图表实现
ECharts只需要像普通的 JavaScript 库一样用 script 标签引入,在绘图前需要为ECharts准备一个具备高宽的dom容器,然后就可以通过echarts.init方法初始化一个 echarts实例,并通过 setOption 方法生成一个简单的柱状图,简单代码如下所示:
//引入ECharts
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:
600px;height:400px;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {
title: {text: '入门示例'},
图5函数结构流程示意
tooltip: {},
legend: {data:['销量(百万元)']},
xAxis: {data: ["奔驰","宝马","奥迪","丰田"]},
yAxis: {},
series: [{name: '销量(百万元)',type: 'bar',data: [5, 20, 36, 10]}]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
形成的图表如图4所示。

2.2设计实现结构
2.2.1数据获取与格式
数据获取是整套模型体系的重要出发点,支持着最重要的数据模型。在前后台交互模式中,前端的数据往往是通过经典的ajax请求技术,按照一个规范流程,通过后台对于数据的处理,得到相应的格式数据(JSON格式)。
2.2.2层次数据的生成规则及维度对应
层次数据是前端仓库根据用户需求和用户对数据层级之间关联的理解挑选出来并经过分层处理后的实用性数据。层次数据的生成是依据人们对于数据层次关系的理解而建立出的数据形式,且要求包含所有可能对图表维度有对应关系的属性。
例如在饼图多级钻取的情况下,层次数据的基层格式除了层次关系分明外,数据格式和维度对应都是一样的,只需要处理好数据的层间关系就可以,不需要关注共通属性外的其他属性。而在饼图转化为柱状图的情况下,层次数据除了要保持相对应的层间关系,还要注意次层数据将要对应的转换模型,要将首层后的数据属性处理对应好柱状图所需的维度。这样就可以按需划分,形成良好的层次数据规则,本质就是用户需求驱动的一种涉及数据关系划分的数据处理方式。
2.2.3组件内部的函数结构
根据模型的基本情况,本文对于组件内部的响应触发设计是通过响应鼠标事件的方式来处理用户和数据间的交互,鼠标单击的click事件触发数据钻取或图表转换事件,鼠标双击的dbclick事件触发回滚事件,使图表恢复到最初的状态。
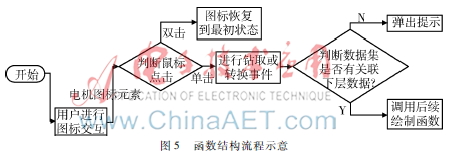
以饼图的多级钻取为例,整个函数结构流程如图5所示。

当用户点击饼图其中一块时,对用户鼠标点击事件进行识别判断。
若是单击事件,则组件内部响应触发数据钻取或图表转换事件:首先对选定饼块对应的数据集进行判断,若该数据集有相应关系的下层数据,则进而调用对应用户需求的钻取函数或转换函数(即参数变为下层数据的对应基本图表函数),从而重新绘制对应图表;若该数据集没有相应关系的下层数据,则弹出提示,提醒该交互事件无法继续完成。
若是双击事件,则组件内部响应触发恢复图表事件:调用原始绘图函数,恢复图表初始状态。
同理,该核心函数调用处理流程结构可以使用在不同类型的图表的数据交互中,以此为根本完成组件的各类图表的数据钻取和相互转换的对应类,供用户选择使用。
2.2.4简单示例
用柱状图展现某学校网站用户访问源,如图6(a)所示,可以看到通过A平台访问过来的有600人,继而想知道所属该平台的学院访问来源情况,通过点击A平台对应柱状条,得到图6(b)展示的在A平台下来自各个学院的访问来源数量,例如来自A3学院的有267人。

3结束语
随着可视化技术在各个领域的不断应用,一些拓展型的可视化组件相继出现。本文在改进可视化模型的基础上,以ECharts作为实现主体设计了支持基本图表类型数据挖掘钻取和相互转换功能的可视化组件,可以方便应用于各类信息系统中,在实现基本图表展现功能的同时,可以根据用户需求进行拓展的数据交互,大大提高了用户对数据的控制和沟通能力。
参考文献
[1] 陈建军, 于志强, 朱昀. 数据可视化技术及其应用[J]. 红外与激光工程, 2001, 30(5):339342.
[2] 屈华平, 李健. 可视化环境质量评估系统的设计与实现[J]. 微型机与应用, 2012, 31(3):1517.
[3] 陈鹏鹏. 移动互联网下数据可视化技术及应用[J]. 智能计算机与应用, 2015,5(6):3841.

