摘 要:针对实际的航空数字化仪表,给出了SVGA显示模式下动画显示的实现过程,其中包括了直接写屏技术、双缓冲技术等,并提出了一种利用显存自身实现双缓冲动画显示的新方法。
关键词:数字化仪表;SVGA;动画;双缓冲
一、 引言
目前飞机座舱显示系统中使用的电子显示仪表,基本上沿用传统的指针显示形式。而计算机成像的彩色动画显示格式,则突破了传统的显示形式,使飞行员能迅速掌握瞬息变化的动态信息,做到一目了然,直接提高飞行员的作战能力。在座舱显示系统中最常见的显示方式就是指针指示。这就涉及到指针的动态显示原理, C语言标准图形函数通常强调更高的通用性,于是必然付出函数效率很低的代价,另外也不支持256色的显示模式,不能满足座舱显示系统的要求,所以本人开发了一套SVGA256色显示模式下的图形函数库,从显示模式设置的的底层开始,到运用显存自身实现双缓冲显示技术,大大提高了效率与显示质量。
二、 常用动画显示技术介绍
图形动画技术有很多种,对C语言编程比较适合的主要包括:
1) 重画技术:
画了擦,擦了再画,或者一张一张贴(覆盖)上去。这是最常用的一种技术,操作比较简单,又分为全屏重画和局部重画两种,但动画效果较差,存在闪烁现象。
2) 异或技术:
通过对写入点和屏幕颜色进行逻辑异或运算,来实现擦除和重画运动部分的动画。具体的说就是如果在同一个位置用异或的方法画两个颜色相同的点,点会消失;而用不同颜色画点,点会变成第三种颜色。这种方法由于也存在二次擦除的过程,所以也会有闪烁现象。
3) 调色板技术:
利用预先设置的动作图片和显示适配中彩色表(调色板寄存器)通过屏幕的颜色变化来实现动画的技术。在SVGA显示模式下,256种颜色分别对应256个调色板寄存器,而每种颜色又是由R、G、B(范围都是0-255)三原色的值配出来的,每一个寄存器中的值可由程序进行设置,即可以通过程序改变这256个索引颜色的实际颜色。于是可以先将几个索引颜色设置为黑色,然后使用这几个索引颜色依次绘制出动画元素每个动画动作,这样每次将当前位置动作所用的索引颜色值设为当前颜色,其它动作的索引颜色设为黑色,就可以实现动画显示。
这种动画方法由于不对屏幕进行操作,所以画面及其稳定、流畅,无闪烁现象。但由于动画的所有动作都必须在动画之前完成,而且要用不同的索引颜色,所以这种方法无法处理复杂的动画元素。对于机载显示系统来说,指针的实际位置很多,而且要根据实际情况而定,所以无法采用调色板技术实现指针的动画显示。
本人所开发的某机载显示系统中,需要256色支持,所以采用了SVGA显示模式,运用重画技术与双缓冲技术相结合来实现仪表中指针及其它图像的动态显示。重画技术是编程人员最容易想到的一种动画方法,它来自于人们对动画显示最基本的理解——将前一次显示的图形擦去再在当前位置画上要显示的图形。但这种方法存在着一个致命的缺点,那就是图形闪烁问题。闪烁现象主要是由于将擦写的操作过程放在观众面前造成的,于是我们可以考虑将操作放到幕后,待操作完成后再将它快速映射到屏幕上去。事实上这将大大提高动画显示的速度和稳定性。在C语言标准图形函数中也提供了setvisualpage()和 setactivepage()两个函数来实现这一思想,但这两个函数的操作是对整个屏幕进行映射,效率较低,而且在SVGA显示模式下无法应用,所以必须从SVGA模式的设置、显示原理的底层出发来实现最终的动画显示。
三、 SVGA显示模式设置
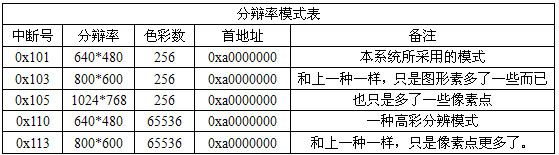
SVGA显示模式建立在VESA标准之上,可以提供多种高分辨率的256色图形模式(表1)。VESA-BIOS功能也是通过中断10h来实现的,所有功能的调用格式为:AH=4Fh,AL=VESA功能代码,功能代码为00h,返回VESA基本信息;功能代码为01h,返回VESA特定模式信息;功能代码为02h,设置显示;功能代码为03h,返回当前显示模式;功能代码为05h,控制VRAM存储段。
表1 SVGA模式下分辨率表

下面给出SVGA设置的基本操作函数:
1) 设置显示模式
void InitMode(int mode) //mode为显示方式号(表1中的中断号)
{
if(mode >= 0x100)
{
asm mov ax, 4f02h //设置显示方式功能号AL=02h
asm mov bx, mode //bx=显示方式号
asm int 10h
}
else
{
asm mov ah,0;
asm mov al,mode;
asm int 10h;
}
}
2) 设置VRAM段
void SelectPage(int page)//page为VRAM存储段号
{
asm pusha
asm mov ax, 4f05h //VRAM存储段控制功能号AL=05h
asm mov bx, 0 //bx=0000h为设置VRAM段号,bx=0100h为检测VRAM段号
asm mov dx, page //dx=要设置的VRAM存储段段号(0~15)
asm int 10h
asm popa
}
四、 直接写屏技术的实现
直接写屏技术就是计算出屏幕上的点所对应的显示内存位置,然后根据常规的坐标计算将图形通过点的形式保存到对应位置的显示内存中去。用直接写屏技术,画一满屏的点,只要用0.05秒左右,这就是说,直接写屏比用C语言的函数写屏,起码快出了二十左右。
本系统选择的SVGA模式显示分辨率为640×480,256色,屏幕上的一个象素点在显存中占用一个字节。该模式采用了内存分段处理技术,即将整个显存划分为若干个段,使每段大小为64K,起始地址为A000:0000H,可以通过对段进行读写操作来实现对整个显存的访问。如果用(x,y)表示屏幕上的一个象素点,那么该象素点在显存中的地址计算公式为:
VRAM段号=(y×640+x)/65536(/为整除);
段内偏移地址=(y×640+x)%65536(%为取余)
下面给出向显存写点的具体实现函数:
void PutPixel(int x, int y, unsigned char color)
{
long Location;
int Page = 0, off = 0;
Location = ((long)y<<9) + ((long)y<<7) + x; //Location=y*640+x
Page = Location >> 16; //Page=Location/65536
off = Location & 0xffff; //off=Location%65536
SelectPage(Page); //选择VRAM段
*(video_buffer + off) = color; // video_buffer为显存首地址
}
五、 利用显存自身实现双缓冲动画显示
通常缓冲技术的具体过程可以理解为:有两个屏幕,一个是当前屏幕,一个是绘制屏幕。当前屏幕实际上就是我们可以直接看到的屏幕(显存),而绘制屏幕就是我们开设的与显存大小相同的内存区域。我们将一张画面绘制到绘制屏幕(申请的内存)中去,等当前屏幕显示了足够的时间后再将其替换上去。所以,当前屏幕上从未进行过任何绘制操作,所有操作都在绘制屏幕上完成。这样在当前屏幕上就只看到了完工的画面,可以很好的消除由擦写带来的闪烁现象。
在系统的开发过程中,我们发现很难申请到与屏幕大小相同的内存空间,根据系统自身的特点,利用显存自身来实现上述的双缓冲思想。
本机载显示系统采用的显示器尺寸为320×240,而选用的SVGA模式分辨率为640×480,实际在该系统显示屏幕上只显示出了实际尺寸左上部320×240的区域,而其它的区域是显示不出来的。这样就给我们提供了一个现有的空间作为擦写专用的绘制屏幕,而不必去另外申请内间。实际,采用右上部分320×240的区域作为绘制屏幕(观众是看不到的),在直接写屏时只需将横坐标增加320个象素单位,就可以将图形绘制在幕后,待完成了擦除、重画的操作后再将绘制屏幕上的图像平移到显示屏幕上,这样就利用现有的显存实现了双缓冲的动画显示。

图1 利用显存自身实现双缓冲动画显示示意图
在将绘制屏幕的图像copy到当前屏幕时,应十分注意同一行存在两个段值时的移动方法。0-101行都在0号段内,103-203行都在1号段内,205-239行都在2号段内,这些行都可以直接调用汇编函数实现段内转移。102、204两行内都存在两个段号,需借助临时缓存实现平移。下面给出字传送的实际函数:
void MoveWord(unsigned char far * dest, unsigned char far * sour, unsigned int size)
{
asm push ds
asm mov cx,size
asm les di,dest
asm lds si,sour
asm cld
asm rep movsw //传送字
asm pop ds
}
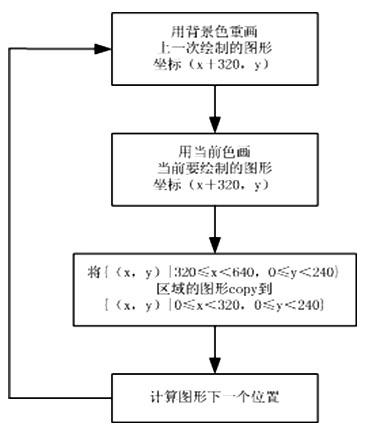
综上,可以得到该显示系统动画显示的流程图如下:

图2 动画显示流程图
六、 结论
本人所开发的某机载显示系统中,采用上述动画显示方法,很好的解决了仪表中指针闪烁的问题,大大提高了效率,并且在实际系统中对指针进行了消抖与平滑的处理,使仪表的显示效果得到很大的改善。

