文献标识码: A
DOI:10.16157/j.issn.0258-7998.190733
中文引用格式: 周玮祎. 基于ECharts的市场分析设计与实现[J].电子技术应用,2019,45(12):101-105.
英文引用格式: Zhou Weiyi. The enterprise marketing analysis based on ECharts[J]. Application of Electronic Technique,2019,45(12):101-105.
0 引言
大数据、云服务正被越来越多的制造型企业青睐[1]。这其中,尽管不是所有企业都用得起大数据,但当管理者进行市场环境分析时,还是会用到与此相关的技术[2]。传统的表格数据虽然可以将数据十分具体地呈现出来,可还是有着一定的不足之处:一是耗时。表格数据多是由企业管理者的助理们先对业务数据进行核对、修改、删减,再将整理完的数据按企业规定的文档格式进行编辑打印。在这段期间,助理们既要浪费大量的时间与精力在数据的整理和文件格式的校对上,管理者们也要付出相同的时间来等待报表的出炉。二是不能很直观地体现出市场的相关信息。就像排行榜,表格数据给人留下印象最深的多是排名靠前和最末的信息,其余的利用价值并不能被很好地体现。
因此,从长远的角度来看,能将企业的市场分析与数字化和图形化技术很好地结合起来,对企业的可持续发展来说,将会是一个莫大的福音。
1 功能设计
1.1 功能设定
由于企业的市场分析一般是从数量和质量这两个角度出发,因此页面的主要功能也是从这两个方面入手。
所谓基于数量的角度,就是从业务成交量和销售额去衡量某一地区消费者的数量与购买能力,根据不同的市场情况制定出适于其发展的市场方案,如将业务量和销售额均名列前茅的地区列为重点发展地区,将业务量处于中下游但销售额排名靠前的地区列为适于发展VIP客户的地区等;而从质量的角度去反映市场,主要是凭借全国各地售卖企业产品的渠道。因为市场的质量主要由消费者的满意度和忠诚度决定,只有优化企业在各类销售渠道中产品与服务的质量,才会使消费者的满意度和忠诚度得以提高,进而也就促进了消费者的购买欲,稳住了企业在该地区的市场。
1.2 技术分析
因为有着良好的设计、快速构建工具和可供参考的开源代码,Java是继Python之后的第二大流行编程语言,且现如今很多企业的信息系统均基于Java语言,可降低系统上线运行后的维护难度系数。所以页面整体采用的是基于Java语言的B/S模式。
作为一种基于HTML5 Canvas图标库的图形报表技术,ECharts[3]与多种电脑版和移动设备版的浏览器软件兼容,运行流畅,为用户带来良好体验的同时,也给用户了解数据信息提供了极大的便利。
2 功能实现
2.1 页面展示
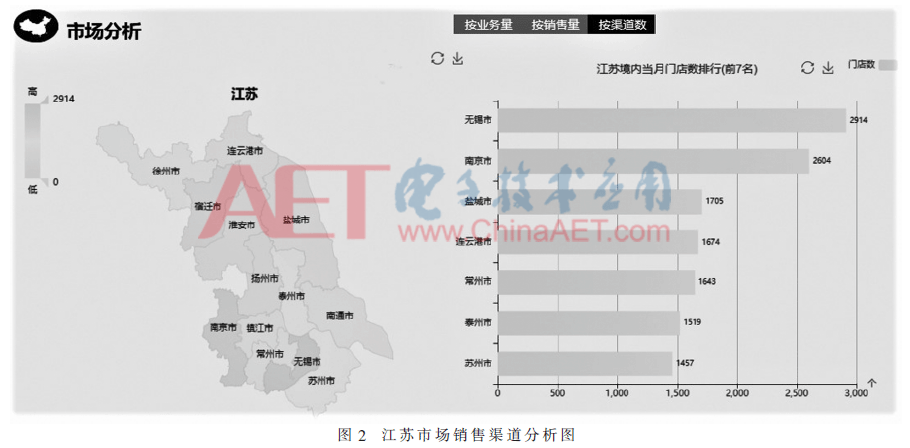
页面由两部分组成:静态地图和横向条状图。根据“业务量”、“销售量”和“渠道数”这3个指标,向当前用户展现其管辖范围内各区域的市场份额情况。
左侧的静态地图主要通过颜色的深浅反映各地区的数值信息,颜色越深表示数值越大。右侧的横向条状图则显示出当前区域排名靠前的子区域信息。其中,全国范围的排名展示是针对前十个省,而省、市级的排名则是以该省或该市所含子区域数量的一半进行展示。如图1和图2所示,江苏省有13个市,因而横向条状图显示的就是排名靠前的7个市信息。


当用户在地图中点击其辖区内的任一区域,当前地图就会变为所点击区域的区域地图,即全国地图变为某省地图、某省地图变为某市地图,以便用户对相关信息的进一步查询。
2.2 梳理数据信息
鉴于此次主要面向的是尚未建有数据仓库的企业,要想让图表的展示效果可以很好地体现出来,就要充分利用多张数据表的信息,以构成页面的数据源。
页面的数据主要源于业务量统计表、销售额统计表和渠道信息表。作为基础信息表,渠道信息表是每个含多条销售渠道企业的必备表。而业务量和销售额的统计表则是开发人员或数据库管理员为实现页面功能新建的两张表。业务量统计表用于统计每天各类业务的成交量,销售额统计表负责记录在各类业务中每天成交订单所产生的销售金额。
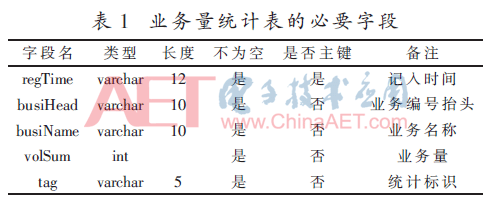
以业务量分析为例,通常可以将企业的业务信息表分为“线上业务”和“线下业务”两种。“线上业务”是指针对网络购物平台以及企业自身电商部门的业务;而“线下业务”则是面向实体单位或个人的业务。由于市场分析主要是针对线下业务,所以其数据源便出自各“线下业务”表。业务量统计表的关键字段如表1所示。

表1中统计标识tag的值一般只有日、月、年3种,以标记统计值是日数据、月数据还是年数据。
按照“一种业务对应一张基本信息表和多张行项目表”的原则,最好再在数据库中建立业务登记表,以对各业务表进行登记。其关键字段如表2所示。

根据业务订单的实际内容,所对应的行项目表可预扩至busiTable5或更多。此外,根据不同的要求还可在表中添加新增业务时间、业务类型等字段。
业务登记表、业务量统计表和各业务表之间由业务编号抬头字段busiHead相互关联,其间的关系如图3所示。

正因为表数量众多、其间的关系又很复杂,此时就要灵活运用数据库管理软件中的工具,及时获取最新的数据库表E-R图,并将其存于相关文档中。该E-R图通过表的外键,反映表与表之间的关系。值得一提的是,即使企业在建立各数据表时没有设定其外键,在页面正式开发之前,也要理清各表的关系,不然将直接影响往后的开发质量。
最后,根据整理出来的结果,开始拟定、编写在开发过程中将会用到的SQL语句,并将其记录于相应的文档中,以便在研发、测试过程中随时阅览和优化,既提高了开发的效率,也为扩展、维护等工作减轻了一定的负担。
2.3 后端连接数据库
后端框架因企业开发人员的熟练程度和企业的规模而定,可以是已被广泛使用且能很好适应数据库移植的SSH[4],也可以是易入门的后起之秀SSM[5]。但二者在与数据库的连接方式上却有所不同。
二者都可以通过有关的生成工具形成基本的DAO层方法去和数据库进行连接。Mybatis需要手动编写SQL语句、配置resultMap参数,以达到按需求查询数据库中指定信息的目的。Hibernate可以运用良好的映射机制,使编程人员将更多的精力放在业务流程上,但由于所映射出的结果较为全面,有时可能会产生一些性能消耗。
2.4 前后端的交互
为了展示出全国及各省市的静态地图,需要读取相关的json文件。这些json文件均为开源代码,可直接从网上下载。为保证所展现的地理信息能够准确无误,须按照页面的格局样式,适度地调整各文件中各地点名称的cp值。
页面根据当前用户的职位提取出其职位名和直接管辖的区域名,如江苏分公司经理的职位名为“分公司经理”、直接管辖的区域名为“江苏”。页面根据职位名,通过switch-case匹配函数定位所管辖范围的静态地图json文件路径名。再通过如下程序,从json文件中获取直接管辖区域中各分区的名称:
$.get(′json文件的相对路径′, function(gdMap) {
echarts.registerMap(区域名的小写全拼, gdMap);
var cityName = [];
$.each(gdMap.features, function(i,val){
cityName.push(gdMap.features[i].properties.name);
});
});
之后,通过Ajax将这些地区名称传给后端,后端将其作为数据库查询的一个限制条件,再结合当前系统时间,对业务量统计表、销售额统计表和渠道信息表进行检索。检索结果经由后端排序整理后,传至前端页面,以作为其横向条形图和静态地图的数据源。
当用户在地图中点击静态地图中的任一区域时,会触发页面的点击事件,该事件的内容即为以所点击区域名称所包含的地区名称作为参数,调用上述过程,以获取所点地区的市场数据信息。
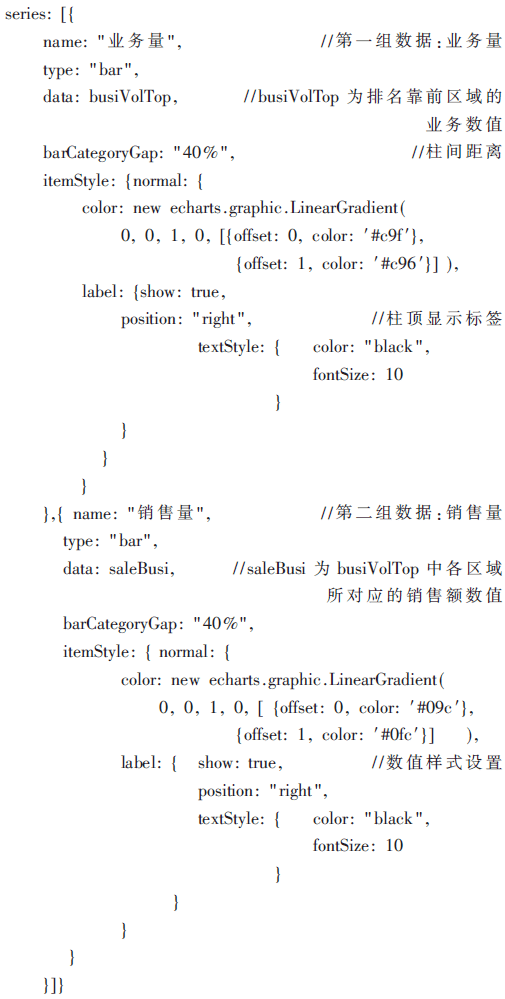
以业务量分析为例,与纵向单柱条状图[6-7]类似,页面所用的横向双柱条状图,同样要对图表的标题属性title、工具栏属性toolbox、图例属性legend等内容进行设置,但不同的是,为了横向展示,须将xAxis的type设置为value,再将yAxis的type设置为category。为了将业务量和销售额两组数据作对比,需要用到双柱,因而要在series属性中设定两组数据,具体代码如下:

作为另一种图表,在设计静态地图时,除了要配置标题属性title、工具栏属性toolbox,还要新增一些属性。例如,为了让鼠标指针在地图中移动时可以在其出现的地方显示对应的标签,须添加tooltip属性,具体可为如下内容:


3 结束语
经测试运行,企业管理者可以通过页面所呈现出的信息,很方便地得知其辖区内的市场占有情况。不仅能做出正确的消费人群定位,还能判断是否要增设像仓库、转运中心这样的中间节点[8],为制定出更优质的决策方案提供了直观的数据支撑,极大地促进了企业从经验决策向科学决策进行转变。随着图表插件、地图插件以及相关技术的更新换代,进一步的优化工作也在持续进行中,只有这样才能确保此类功能的质量也能与时俱进。
参考文献
[1] 李强,史志强,邵长锋.面向个性化定制的云制造服务平台的研发[J].电子技术应用,2016,42(5):109-112.
[2] 姚雪梅,李少波,璩晶磊,等.制造大数据相关技术架构分析[J].电子技术应用,2016,42(11):10-13.
[3] LI D,MEI H,YI S,et al.ECharts:a declarative framework for rapid construction of web-based visualization[J].Visual Informatics,2018,2(4):136-146.
[4] XING C F,WANG F Q,SUN Y.A new web application framework based on SSH[J].Applied Mechanics & Materials,2015,713-715(1):2203-2207.
[5] 王艳清,陈红.基于SSM框架的智能Web系统研发设计[J].计算机工程与设计,2012,33(12):4751-4757.
[6] 赵海国.Ajax支持下的ECharts图形报表技术的应用[J].电子技术,2018(4):66-69.
[7] 王子毅,张春海.基于ECharts的数据可视化分析组件设计实现[J].微型机与应用,2016,35(14):46-48.
[8] 王建峰,杨荣.物联网环境下智能物流服务组合研究[J].电子技术应用,2016,42(1):79-81.
作者信息:
周玮祎
(江苏科技大学 计算机科学与工程学院,江苏 镇江212000)

